新しくなにかデザインを作成するときのテーマカラーなどはどのように決めますか?
最初からカラーが決まっている場合やWebサービスを元にモバイルアプリのデザインを作成するときなどは、すでにあるサービスの色を参考にすると思いますが、全く新しく始める場合は、何かしらのパレットのプリセットを参考にすると便利です。
この記事では様々なウェブのパレットサービスを使用した筆者が、今も使い続けているサービスだけをシェアします。
LOL Colors

[LOL Colors – Curated color palette inspiration]
LOL Colorsは様々なデザイナーが、最初からパレットを作成してくれているサービスです。
涙のアイコンを4つ並べたデザインもかわいいですね。
それぞれの色にホバーするとカラーコードを表示してくれますし、OS標準のスポイトツールで色を抽出しても良いので、気に入ったカラーセットを探すとよいでしょう。
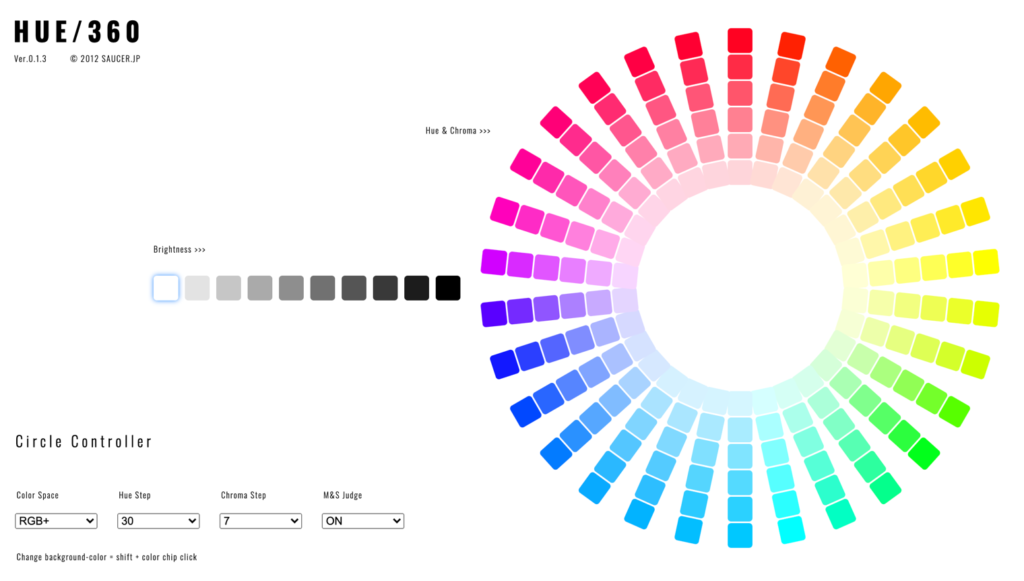
HUE360

[ HUE / 360 The Color Scheme Application]
HUE360は、ひとつの色を選択すると、ベースの色に合う補色などを提案してくれるサービスです。
Color Spaceには「RGB, RBG+, Munsell」が選択出来るなど、その他にも細かな設定が可能です。
テーマカラーのみは自分で選択する必要がありますが、その他の色は絞り込まれた色の中から選んでいくことになります。
選択すると画面下側に選択済みの色が表示されますので、「Print User Color」をクリックすると選択した色すべてのカラーコードが表示されますので、あとはそれをコピペで使用します。
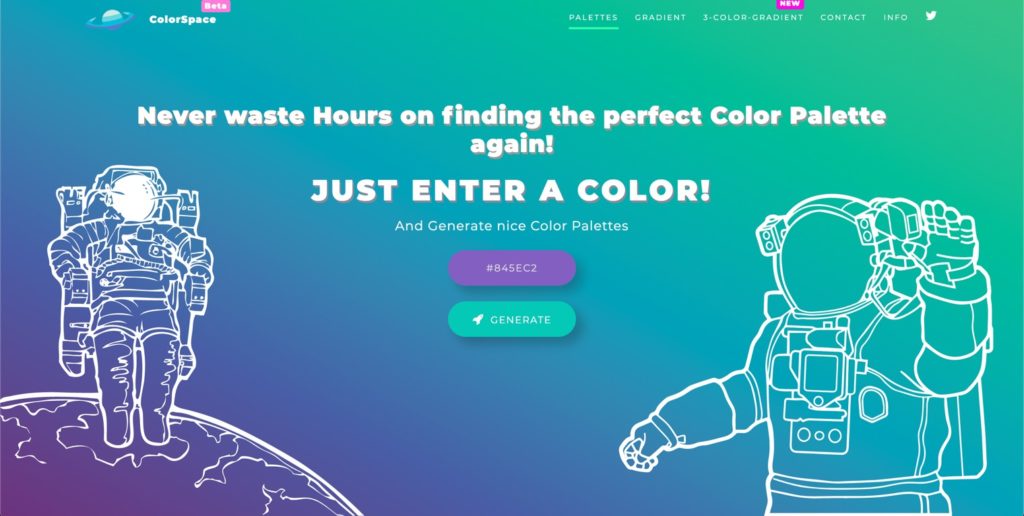
ColorSpace

[ColorSpace – Color Palettes Generator and Color Gradient Tool]
個人的に一番使っているのが、このColorSpaceです。
こちらはテーマカラーを一つ選択したあと、そのテーマカラーにあう様々な色合いを提案してくれるサービスです。
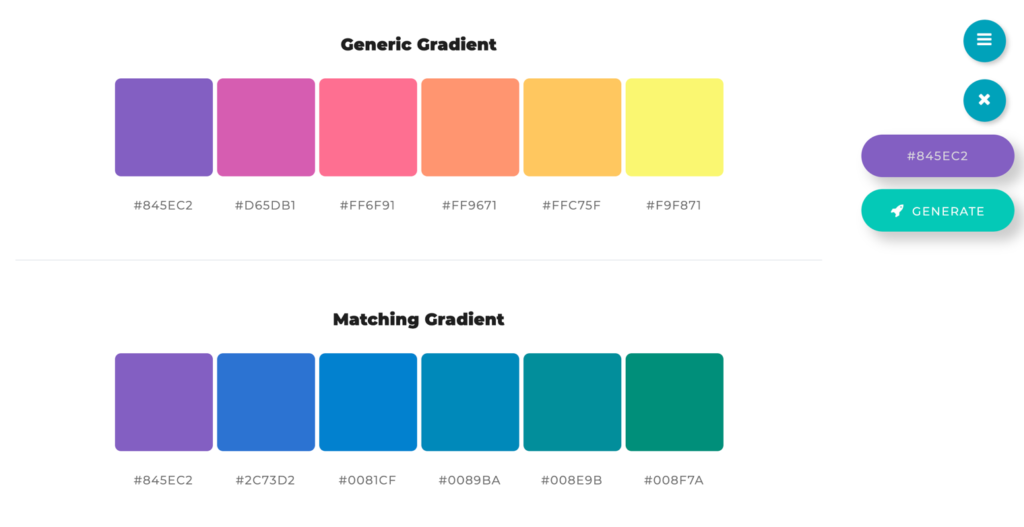
テーマカラーを入力し、「Generate」をクリックすると、約20種類のテーマカラーを提案してくれます。
「Generic Gradient」や「Matching Gradient」など、非常に参考になるパレットが多く表示されるので、その中から気に入ったパレットの色を使っていくことになります。

色に迷ったら、カラーパレットサービスを参考にするのが個人的にはおすすめです。
ココナラというサービスをご存知ですか?
ココナラは、プログラミングやウェブ制作、デザインなどの専門知識を持つ人たちが、自分のスキルを活かしてサービスを提供する場所です。
初学者の方でも気軽に相談できるため、自分のスキルアップにも最適です。また、自分自身もココナラでサービスを提供することができ、収入を得ることができます。
ぜひ、ココナラに会員登録して、新しい世界を体験してみましょう!