なにかしらのアプリを作成するときに、UITableViewを使わないときはないんじゃないかというぐらい、UITableViewは使用しますよね。
そして、標準のセルを使用することもなく、ほぼ確実にカスタムなUITableViewCellを作成することになります。
この記事では、シンプルなカスタムセルを作成してUITableViewCellに表示する方法を記載しています。

カスタムセルを作成する
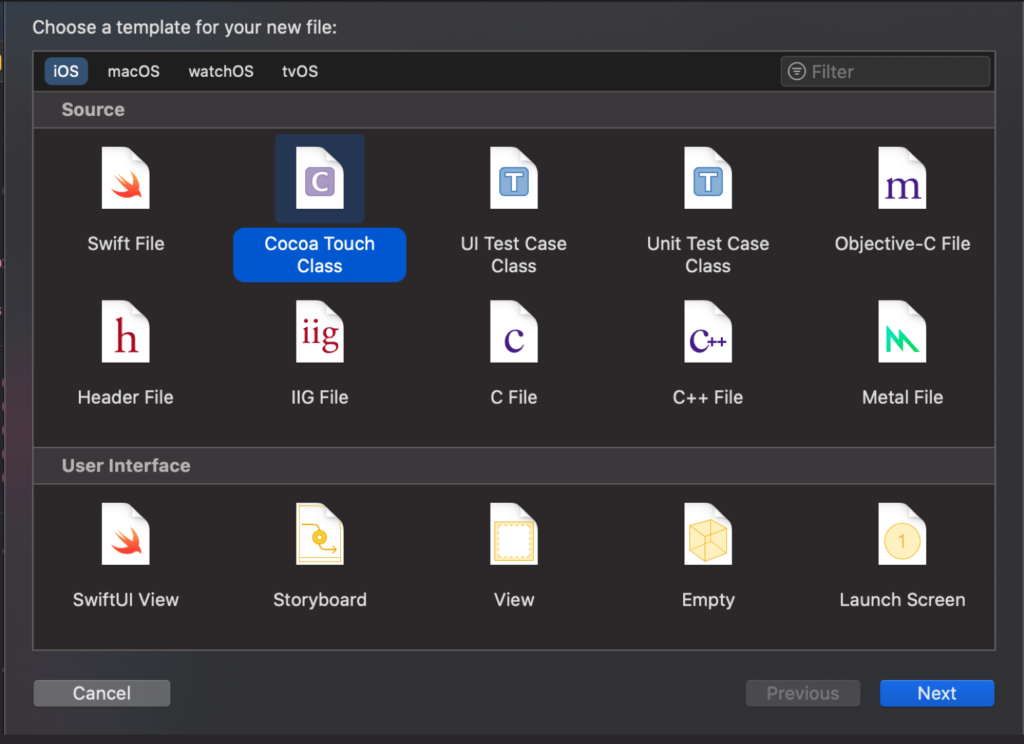
「New File」から「Cocoa Touch Class」を選択します。

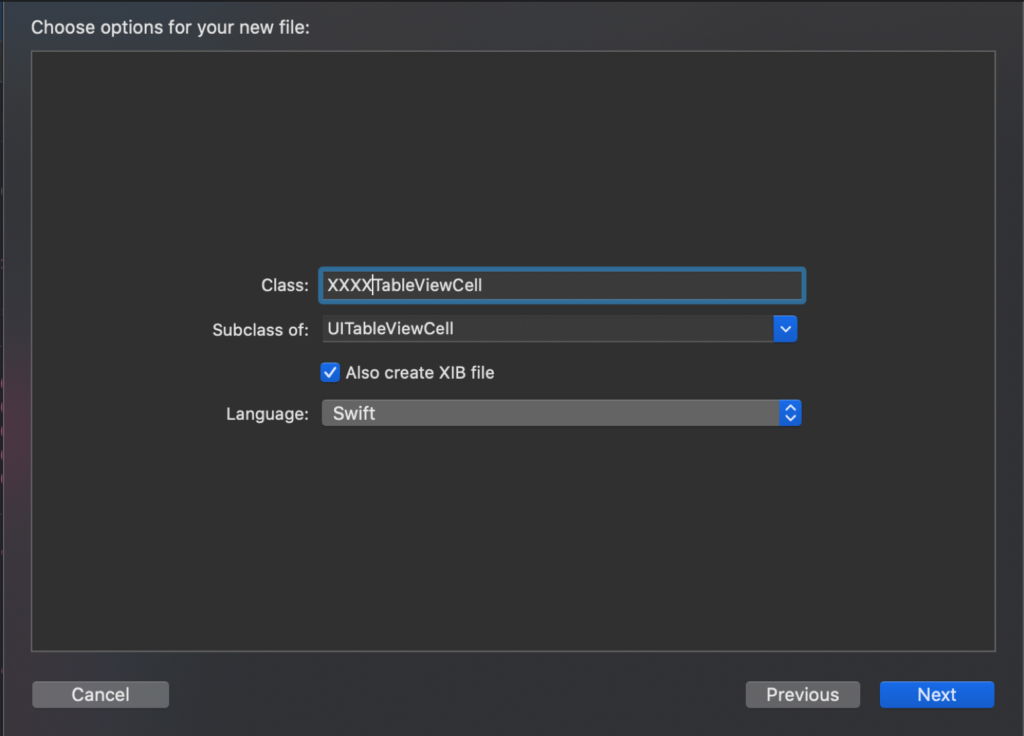
次に、”Subclass of”にUITableViewCellを選択します。
Classには、”CustomeTableViewCell”等と入力し名前を指定します。この時”Also create XIB file”を選択しておくと楽です。

これで、”CustomeTableViewCell.swift”と”CustomeTableViewCell.xib”が作成されますので、レイアウトをよしなに変更します。
※AutoLayout等の説明はこの記事では省きます。
カスタムセルを呼び出す
次は、UITableViewCellから先程作成したカスタムセルを使用出来るようにしていきます。
カスタムセルをregisterする
@IBOutlet weak var tableView: UITableView! {
didSet {
tableView.register(
UINib(nibName: String(describing: CustomeTableViewCell.self), bundle: nil),
forCellReuseIdentifier: String(describing: CustomeTableViewCell.self)
)
}
}UITableViewに先程作成したカスタムセルを”register”します。これはUITableViewの初期化タイミングやViewControllerのviewDidLoadで行っておきます。
UITableView.registerでのnib読み込みや、forCellReuseIdentifierに直接文字列を入力してもよいのですが、クラスの文字列自体をコードで指定してあげるほうが、打ち間違い等も少なくなり、より堅牢かと思います。
String(describing: CustomeTableViewCell.self)UITableViewDataSourceの実装
UITableViewDataSourceの実装にて、 “tableView”の”cellForRowAt”で先程のカスタムセルを指定します。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: String(describing: CustomeTableViewCell.self)) as! CustomeTableViewCell
return cell
}“dequeueReusableCell”の”withIdentifier”には先程”register”したものと同じ文字列を指定する必要があります。
これでカスタムセルが表示されるようになります。