Xcodeでのカラー定義をしておくメリット
アプリ内で使用するカラー(色)は、ある程度特定の色に絞られていると思います。
特に、デザインファイルでカラーの設定をしたら、その設定をXcodeでも設定しておくことで、モバイルアプリの開発を効率的に進めることが出来ます。
もちろん作成途中でデザインの変更が入り、「カラー定義が変更された」ということもよくあるのですが、それでもカラー定義をXcodeに設定しておくことで、色の管理が格段にしやすくなります。
結果として、アプリ内での色を統一することが出来て、変更にも強くなります。また複数人での開発においても、カラーの齟齬が減ります。
デザインがある程度固まっているのであれば、アプリ開発の早い段階で設定しておくことをおすすめします。
Xcodeでカラー定義を設定する方法
カラー用のxassetsを作成する
iOSアプリのプロジェクトを立ち上げると、自動で”Assets.xassets”ファイルが作成されています。この中には、ロゴやアイコン等の画像が設定出来るようになっています。
この”Assets.xassets”の中にカラー定義を指定していくことも可能なのですが、別の”.xassets”に分けてカラー定義を指定してあげるほうがスッキリするのでおすすめです。
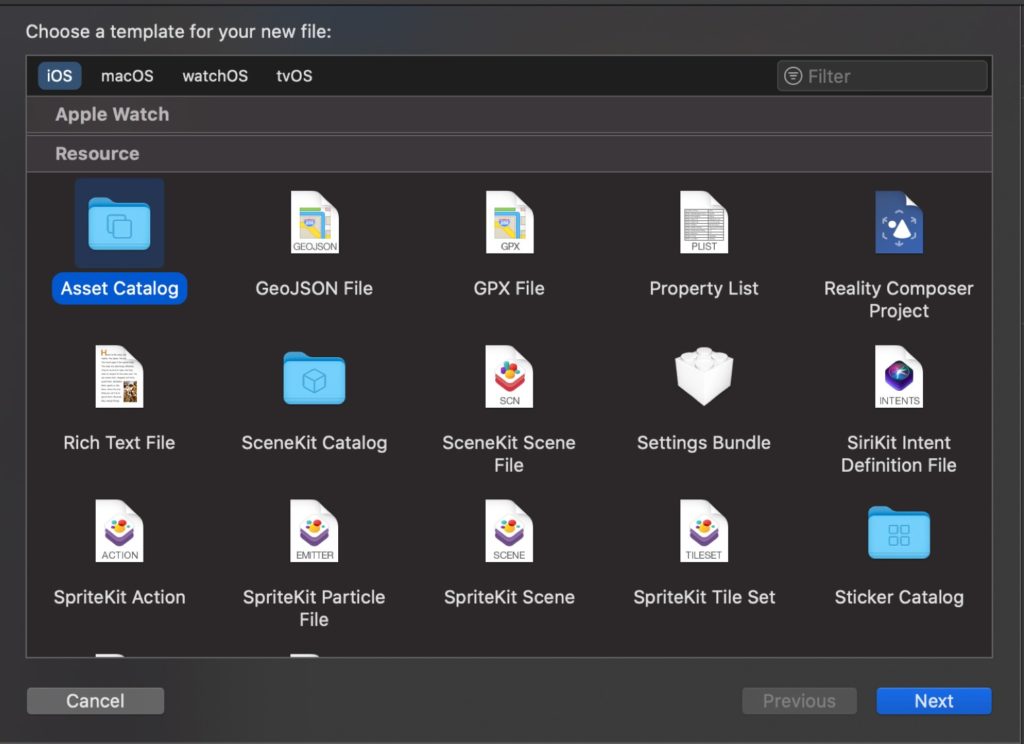
「New File」もしくは、「cmd + N」で新規ファイルを作成します。ここで、「Asset Catalog」を選択します。

作成された、”.xassets”の名前を”Color.xassets”などとしておきます。(名前は使いやすい名前でよいです。自由です。)
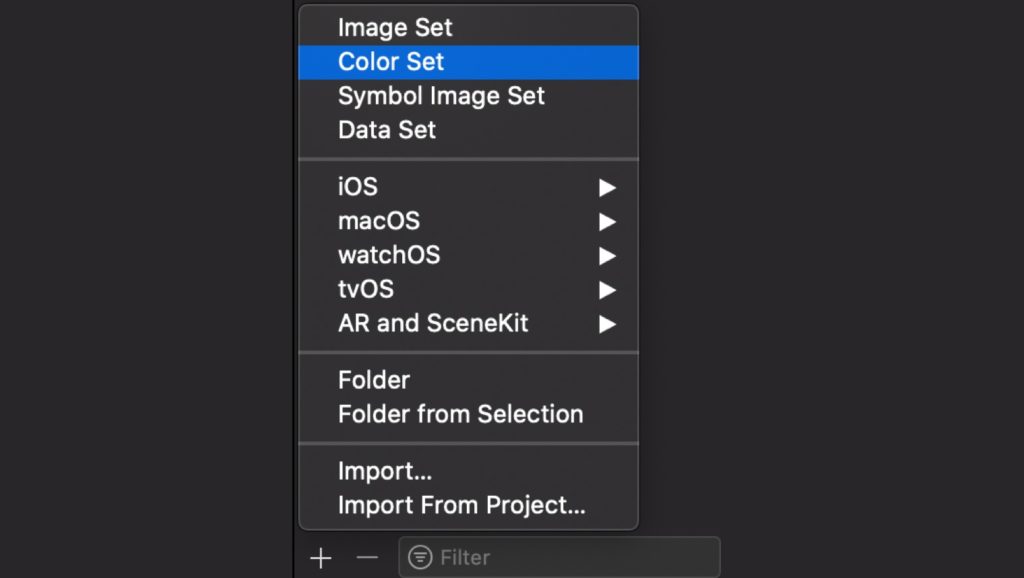
作成されたアセットフォルダを選択すると、今は何もありませんので、画面下側のプラスボタンをクリックし、「Color Set」を選択し、カラー定義を追加していきます。

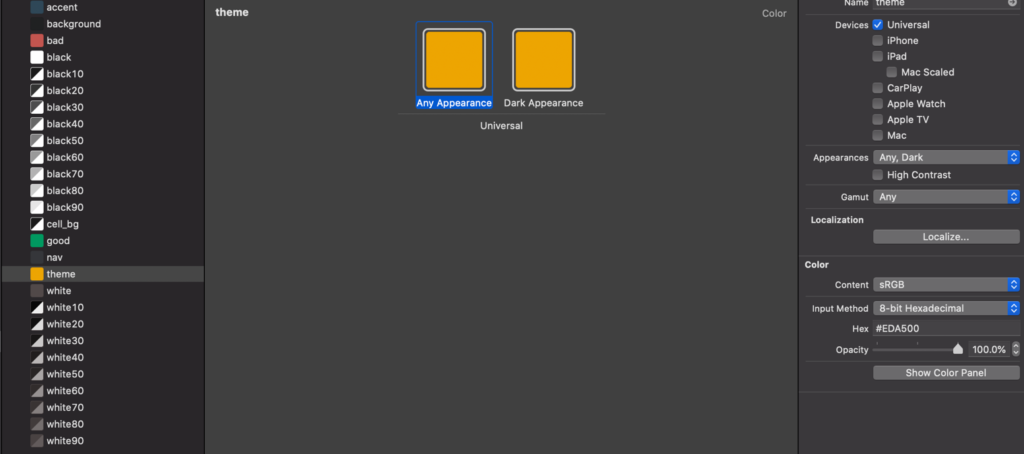
Color Setを作成すると、初期値では、”Any Appearance”と”Dark Mode”の選択が出来るようになっています。
カラーセットの名前を指定して、”Any Appearance”と”Dark Mode”の色を指定していきます。

同様の手順でカラー定義を追加していきます。
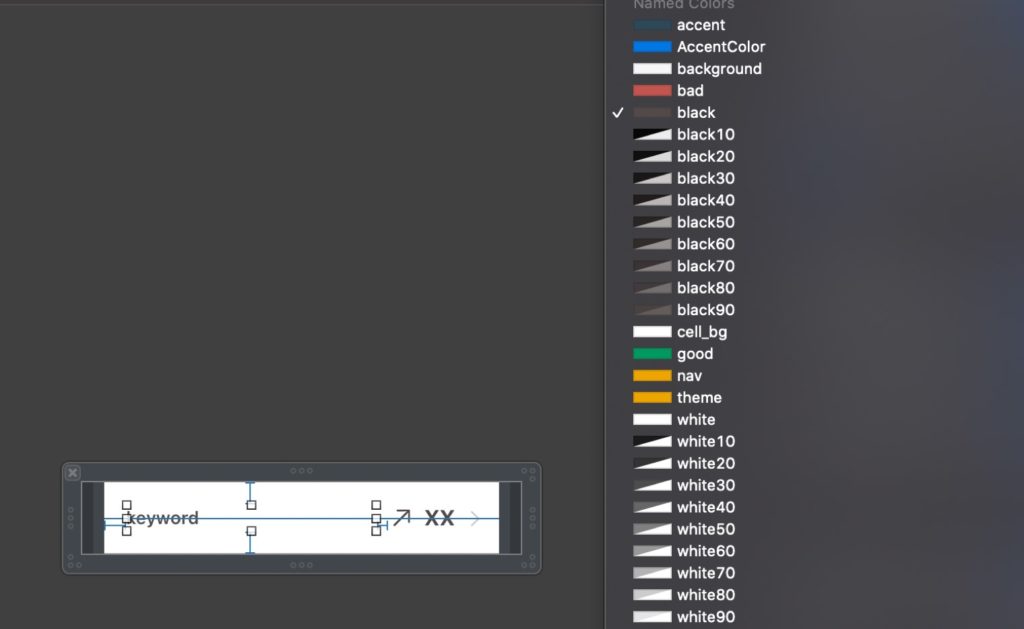
これで、storyboardやxibファイル上で設定したカラー定義を使用することが出来るようになります。

※確か2年前ほどは、Night Nightというライブラリを用いて、端末のモード変更を検知して、色変更を反映させる、というやり方をしていたのですが、その必要がなくなったので、便利になったなあと思います。
次は、コードでこのカラー定義を使用出来るようにしていきます。
Color.swiftの作成
色々やりかたはあるかと思いますが、私はこの方法で実装することが多いです。
Color.swiftを作成して、その中で、struct構造で、カラー定義を柔軟に呼び出せるようにしています。
import UIKit
struct Color {
struct Palette {
//MARK: - theme colors
static let theme = UIColor.init(named: "theme")!
...
省略
...
//MARK: - black colors #524949
static let black = UIColor.init(named: "black")!
...
省略
...
static let black90 = UIColor.init(named: "black90")!
//MARK: - white colors #ffffff
static let white = UIColor.init(named: "white")!
...
省略
...
static let white90 = UIColor.init(named: "white90")!
}
}
これにより、Color.Palette.theme等とすれば、UIColorを返すようにしています。
この設定でもモードの検知は必要ないので、かなり楽です。
あとは、デザインの変更に従って、Color AssetsやColor.swiftを変更します。
注意点としては、テーマカラーをライトモードでもダークモードでも使用する場面と、ライトモードではテーマカラーで行きたいけど、ダークモードでは暗くしたい、といったデザインの要件がある場合は、その箇所用のカラー定義を指定してあげる必要があることです。
今回のスクショのケースだと、UINavigationBarの色は、ライトモードではテーマカラーを、しかしダークモードでは暗くする、という要件にしたので、UINavigationBar用の”nav”というカラー定義を追加しました。
以上、参考になりましたら幸いです。