PR
UITabBarを使用する機会は多いと思いますが、デザインによってはUITabBarの上側のボーダーを非表示にしてUITabBarとその上側と完全に同化させたいときがあると思います。
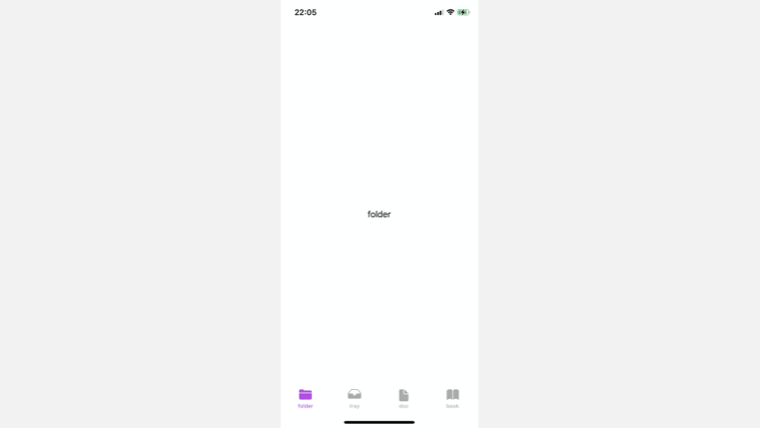
UITabBarの上側のボーダーを非表示にする

こんな感じのものを目指します。
UITabBarのImageパラメータを設定する
UITabBarのボーダーを非表示にするには、tabBar.shadowImageとtabBar.backgroundImageに空のUIImageを設定するだけです。
tabBar.shadowImage = UIImage()
tabBar.backgroundImage = UIImage()もし、アプリ内に複数箇所でUITabBarを使用するのであれば、以下のようにappearance()に設定しても良いです。
UITabBar.appearance().shadowImage = UIImage()
UITabBar.appearance().backgroundImage = UIImage()これだけです。
UITabBarControllerでのサンプル
以下UITabBarControllerを継承した独自クラスでの例です。せっかくなので、UITabBarItemにSFSymbolsを使用してみました。
import UIKit
class CustomTabBarController: UITabBarController {
private let vc1: ViewController = {
let vc = ViewController()
let image = UIImage(systemName: "folder.fill")
vc.tabBarItem = UITabBarItem(title: "folder", image: image, selectedImage: image)
return vc
}()
private let vc2: ViewController = {
let vc = ViewController()
let image = UIImage(systemName: "tray.fill")
vc.tabBarItem = UITabBarItem(title: "tray", image: image, selectedImage: image)
return vc
}()
private let vc3: ViewController = {
let vc = ViewController()
let image = UIImage(systemName: "doc.fill")
vc.tabBarItem = UITabBarItem(title: "doc", image: image, selectedImage: image)
return vc
}()
private let vc4: ViewController = {
let vc = ViewController()
let image = UIImage(systemName: "book.fill")
vc.tabBarItem = UITabBarItem(title: "book", image: image, selectedImage: image)
return vc
}()
override func viewDidLoad() {
super.viewDidLoad()
tabBar.barTintColor = .white
tabBar.tintColor = .systemPurple
tabBar.unselectedItemTintColor = .lightGray
tabBar.shadowImage = UIImage()
tabBar.backgroundImage = UIImage()
let viewControllers = [vc1, vc2, vc3, vc4]
setViewControllers(viewControllers, animated: false)
}
}import UIKit
class ViewController: UIViewController {
fileprivate lazy var label: UILabel = {
let label = UILabel()
label.textAlignment = .center
label.translatesAutoresizingMaskIntoConstraints = false
return label
}()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
view.addSubview(label)
[label.centerXAnchor.constraint(equalTo: view.centerXAnchor),
label.centerYAnchor.constraint(equalTo: view.centerYAnchor),]
.forEach { $0.isActive = true }
label.text = tabBarController?.tabBar.selectedItem?.title
}
}以上です。UITabBarControllerは使う場面が多いので、これからも色々カスタマイズを試してみようと思います。
PR
PR
ココナラというサービスをご存知ですか?
ココナラは、プログラミングやウェブ制作、デザインなどの専門知識を持つ人たちが、自分のスキルを活かしてサービスを提供する場所です。
初学者の方でも気軽に相談できるため、自分のスキルアップにも最適です。また、自分自身もココナラでサービスを提供することができ、収入を得ることができます。
ぜひ、ココナラに会員登録して、新しい世界を体験してみましょう!