ウェブサイトのデザインを考えるにあたり、何をどうしようか迷うことがあります。
写真やアイコンもどうしようか悩むときがあります。
そんなときに役立つ、いつも使っている参考サイトを紹介します。すべて英語のサイトですが、サイトのギャラリーなんかは見ているだけでも、楽しくなってきます。
ウェブの基礎を学ぶ
Following A Web Design Process
URL: https://www.smashingmagazine.com/2011/06/following-a-web-design-process/
 Following A Web Design Process
Following A Web Design Processこちらは2011年に公開されている記事ですが、ウェブ作成のプロセスをわかりやすく順を追って説明しています。
すべて英語ですが、セクション毎に翻訳して一読するだけでも、ウェブ作成の全体像を把握することが出来るので、一度確認してみることをおすすめします。
サイトデザインのギャラリー
awwwards.com
URL: https://www.awwwards.com/
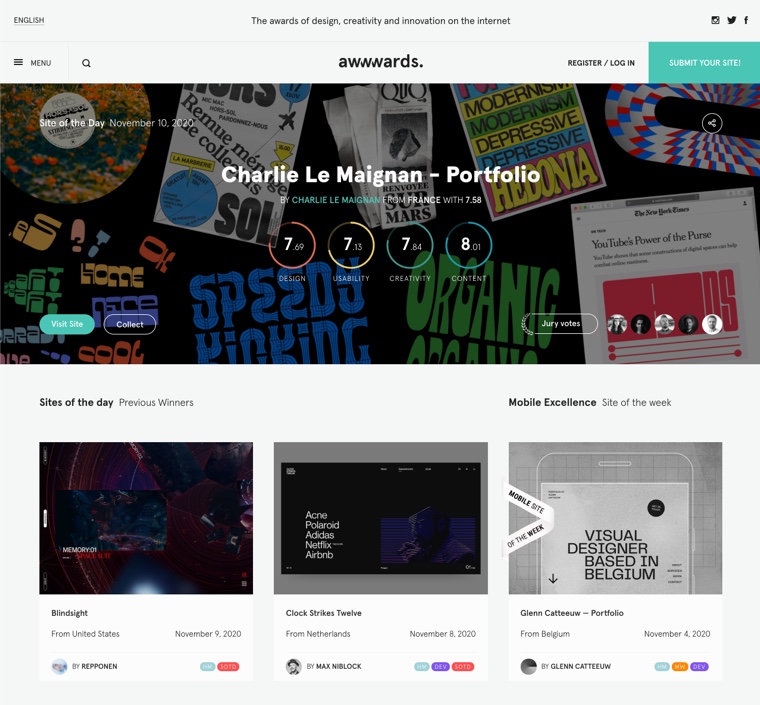
 awwwards.com
awwwards.comawwwards.comは、様々なクリエイターが作成した実際に公開されているサイトのギャラリーです。
掲載されているどのサイトも先進的なものが多く、眺めているだけでも多くのインスピレーションが得られます。
一般的なルールに沿わずいろいろな新しい挑戦を試みているサイトも多いので、普通のデザインに飽きた人にとっては、特に参考になるでしょう。
もちろん、基本に忠実かつクリーンなサイトもたくさんあるので、是非参考にしてみてください。
webflow
URL: https://webflow.com/
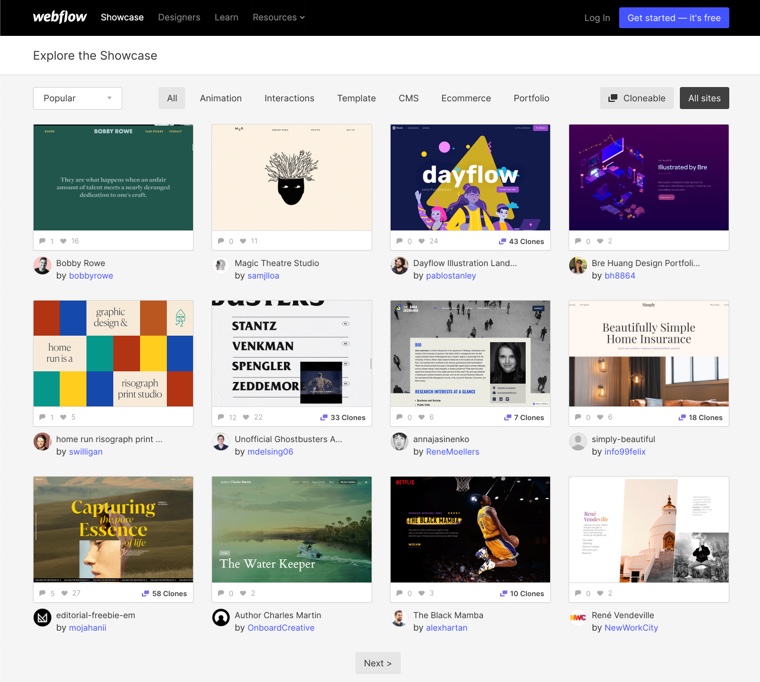
 webflow
webflowこちらにも多くのサイトが掲載されています。
Portfolio、E-commerceなどカテゴリ別に見ることができるので、作成するサイトの参考をさくっと見つけることができるでしょう。
dribbble
 dribbble
dribbbleデスクトップ用のUIだけでなく、モバイルのUIも豊富にあるのが特徴です。
専用のモバイルアプリもあるので、暇なときに眺めるだけでも勉強になります。
アイコンのリソース
icon finder
URL: https://www.iconfinder.com/
 icon finder
icon finder色々とフィルタリングしたり検索したりして、お目当てのアイコンを探すことが出来ます。
有料、無料ありますが、無料のみでフィルタリングすることも可能です。有料の質の良いアイコンを参考に自作してみるのもアリですね。
Noun Project
URL: https://thenounproject.com/
 Noun Project
Noun Project数多くのアイコンが掲載されています。特に、普通ではない、少し特殊なアイコンも多く掲載されているので、欲しい物が見当たらないときには見てみるといいかも。
PNG形式、SVG形式どちらでもダウンロードが可能です。
UIデザインのリソース
Sketch App Sources
URL: https://www.sketchappsources.com/
 Sketch App Sources
Sketch App SourcesSketchユーザー限定になりますが、様々なSketchファイルがそのままダウンロード出来ます。
このサイトは知らないと絶対に損です。
Platforma Wireframe Kit
 Platforma Wireframe Kit
Platforma Wireframe KitPlatformaはUIデザインのための有料のリソースキットです。
Sketch、Figma、Adobe Xd、bootstrapの形式で用意されており、レイアウトやコンポネントが最初から用意されているので、後はそれを組み合わせて文字や写真を差し込むだけでいい感じのUIが出来上がります、
自分でコンポネントを自作すると時間がかかるので、短時間でそれなりのUIをサクッと作りたい場合には、選択肢としてありだと思います。
私自身は購入していないですが、このリソースを参考に自分でコンポネントを作成したりしています。
クオリティの高い写真素材
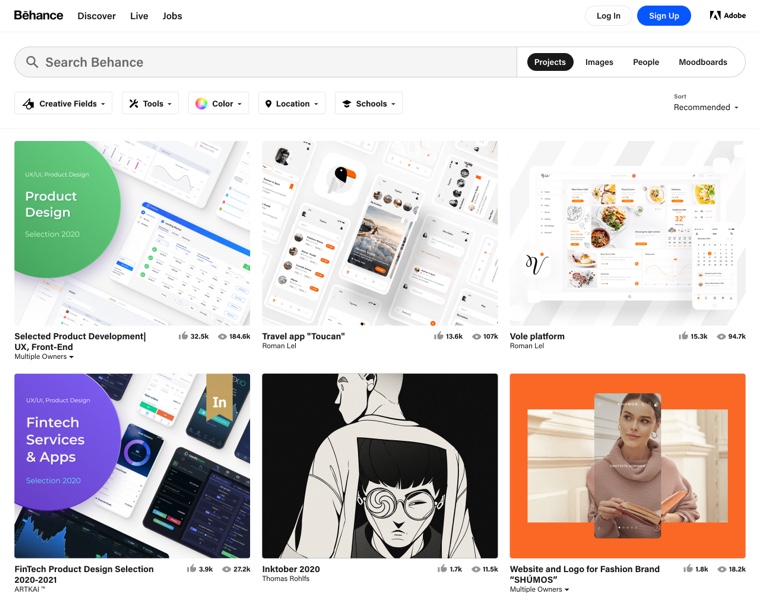
Behance
 Behance
BehanceAdobe社が提供している、写真やUIのギャラリーサイトです。無料でダウンロード可能です。
いろいろありすぎて、見ているだけでかなり参考になります。
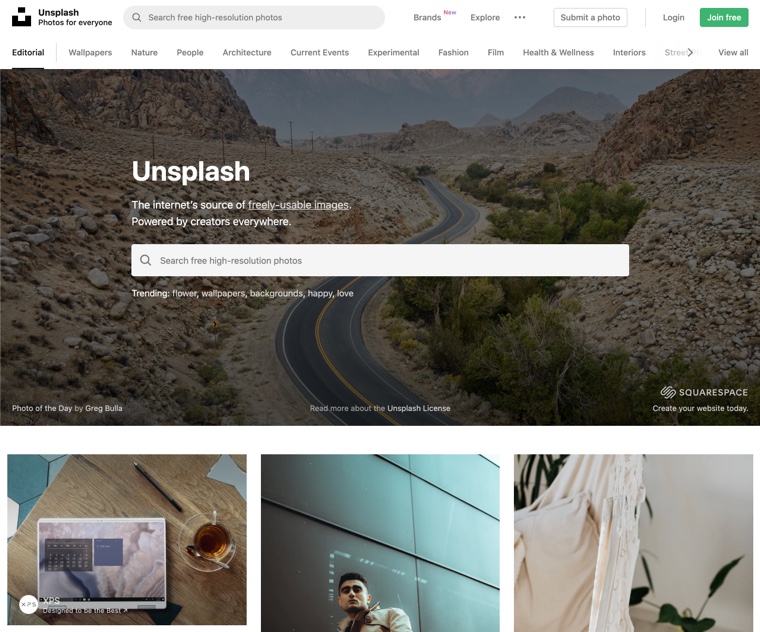
Unsplash
 Unsplash
Unsplashこのサイトはいろいろな方が紹介されているので、かなり有名かと思います。
写真に特化したサイトで、一つ一つがかなりクオリティが高いので、ほとんどの場合はこのサイトだけで事足ります。
アニメーション素材
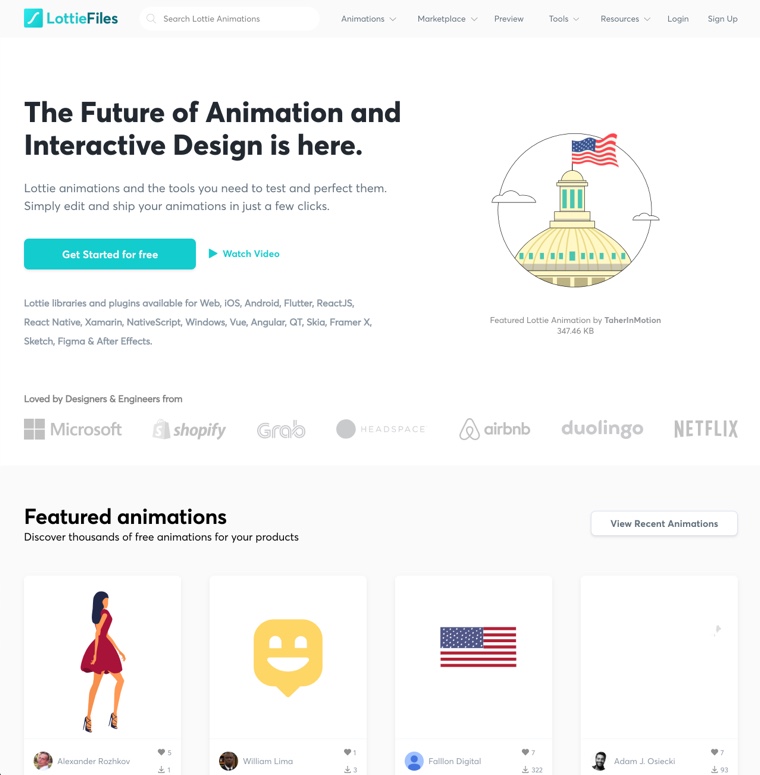
LottieFiles
 LottieFiles
LottieFilesSVGアニメーションが集まる、見ているだけで楽しくなるプラットフォームです。
ウェブやモバイルにアニメーションを簡単に組み込めるSDKを提供しており、たくさんのクリエイターのアニメーションが投稿されています。
サイト上でアニメーションの色やスピードなどを調整してダウンロードすることが出来ます。





