アプリ開発をすすめる上でデザインを作成することは欠かせません。
デザインがなくてもアプリを開発する事自体は可能です。
しかし、いきなりコードを書いてしまうと、「この画面どうしようかな」「どこにボタンを設置しようかな」「このラベルの見た目はどうしようかな」と悩むことになり、開発が思うように進まなくなってしまいます。
なので、事前にアプリの「要件」「見た目(デザイン)」を決めておくということが大事になります。
この記事では、どのようにデザインを作成していくかその手順を詳細に記載していきます。
ツールはSketchを使っていますが、その他のデザインソフトウェアでもほぼ同様です。
手書きでラフに画面構成を決める
はじめからいきなりSketchを使うことはしません。まずは、手書きで上に必要となる画面の構成をざっくりと書いていきます。
今回はサンプルとして、ブログのSEOランキングをトラッキングするアプリのデザインを考えていきます。
実装する機能を洗い出す
当たり前かもしれませんが、デザインを作るにはどのような機能をアプリに実装するかを事前に考えている必要がありますので、洗い出しておきます。
今回の例では、必要となる機能は、ざっくりと以下の通りです。
- トラッキングするドメインを登録することが出来る(編集可能)
- トラッキングするキーワードを登録することが出来る(編集・削除可能)
- 登録したキーワードのランキングが一覧で確認することが出来る
- キーワードのランキングの詳細を日別・週別で確認することが出来る
事前に機能をざっくりとリストアップしている場合は、ここで新たにリストアップする必要はありません。
「ざっくりとラフで良い」というのは、デザインを作成する中で、また開発する中で変わっていくことがあるためです。
必要な画面を洗い出す
機能を洗い出したら、必要となる画面をざっくりと決めていきます。
- キーワード一覧画面(各キーワードの順位を一覧で表示する)
- キーワード詳細画面(キーワードの詳細を日別に表示する)
- キーワード登録画面
- ドメイン登録画面
最低限必要なのはこれぐらいでしょうか。あとは設定画面等が必要になりそうですが、一旦このぐらいにしておきます。
手書きで画面イメージと遷移イメージを決めていく
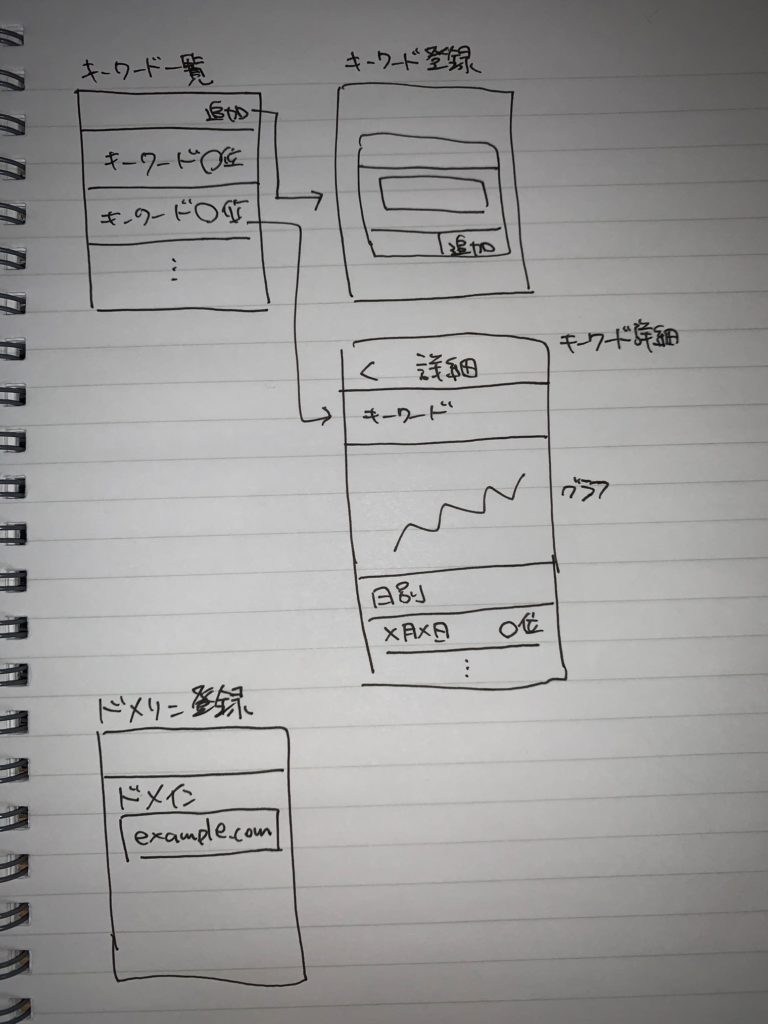
最低限必要な機能・最低限必要な画面がざっくりと決まったら、次は手書きで書いていきます。

この段階では、色やフォントなど特に何も決めていません。画面構成・必要なコンポネントを最低限決めているだけです。
字汚い。。
この作業を通して、徐々にアプリのデザインを具体化させていきます。
よくあるアプリでは、「一覧表示」->「詳細表示」というように、一覧から一つを選択すると詳細画面に遷移する、というUIが一般的でわかりやすいです。このアプリもその使い慣れたUIを踏襲しようと思います。
この段階での検討ポイントとしては以下の通りです。
- キーワード一覧画面では、最新のランキングが一つだけ表示される。そしてそのランキングは前回と比べて上がったか下がったか、それとも変化なしかわかるように、アイコンも表示するようにします。
- キーワード詳細画面では、ぱっとみてランキングの推移がわかるようにグラフ表示するようにします。またそのキーワードでどのページがヒットしているのか、URLも表示するようにしたいと思います。
- 加えて、キーワード詳細画面では、グラフだけでなく、データテーブルでランキングを表示するようにもしたいと思います。多くの場合は、グラフだけでなく詳細画面でもランキングを見れたほうが利便性が高いからです。表示/非表示を切り替えられるようにしてもいいですね。
ぼんやりとどのようなアプリになっていくのかが具体化されてきました。全体の構成・骨子のみが決まってきた感じです。
ここからは、Sketchを使ってデザインを完成させていきます。
SketchでUIデザインを作成する
ここからはいよいよソフトウェアを使ってデザインを作成していくことになりますが、落とし穴がたくさんあります。
初めてなら感覚のまま作成していっても良いですが、デザインシステムを整えておくことでデザイン作成の効率が大きく変わっていきます。

デザインシステムの何が良いか
UIを作成する中で、テーマとなる色やアイコンなど、多くの箇所で使い回すことになります。それらを事前に用意しておくことで、一つ一つのコンポネントをポチポチと色変更したりアイコン設定したり、ということが不要になります。
これにより、デザインの全体の統一が図れるようになります。
重要度が同じなのに、フォントが違ったり、アイコンの大きさが違ったり、ということがなくなります。
Sketchで最低限のデザインシステムを構築する
内容が大きくなりましたので、別記事として記載しました、よければ参考にしてください。
必要となる画面を作成していく
Sketchでデザインを作成していく準備が整ったら、いよいよデザインを具体的に作成していくのですが、闇雲に作っていくと、なんかダサいデザインになってしまった。。
皆さんはこんな経験はありませんか?
私自身、アプリを作りたいと思い立ち見様見真似でSkechを触り始めたところ、なんとか作り上げても、なんかこれじゃない感が半端なかったんですよね。
その後プロのUIデザイナーの方の指導もあり、少しずつ品質の高いものを作成出来るようになっていったのですが、やっぱり最初は何事も難しいものです。
そういった過程の中で、デザインスキルを上達させるためにプロのUIデザイナーさんから学んだことは、こちらです。
自分でデザインするようになった今でも、この言いつけは基本的には守っています。
特に、知識経験があまり積めていない状況では、なにか参考となるものを用意して、その通りにデザインを作成する。そして、要件に合わせて少しずつ改良を加えていく。
これです。
そして今回作成するアプリは、iOS標準のメモアプリを参考にしました。
手順としては単純で、
- 参考アプリのスクリーンショットをとりMacに転送
- スクショを貼り付けて、その上からデザインのレイヤーを作成
- 最後にスクショを削除
大まかにこの手順でトレースしていきます。
トレースする際の注意点としては、要素の大きさ・文字の大きさをすべて完璧にトレースすることです。そして色はグレースケールでトレースすると便利です。
今回はあまりこだわりがなかったので、iOS標準のメモアプリの色合いも基本的に採用しました。(iOS標準の色合いを学びたかったのもあります。)
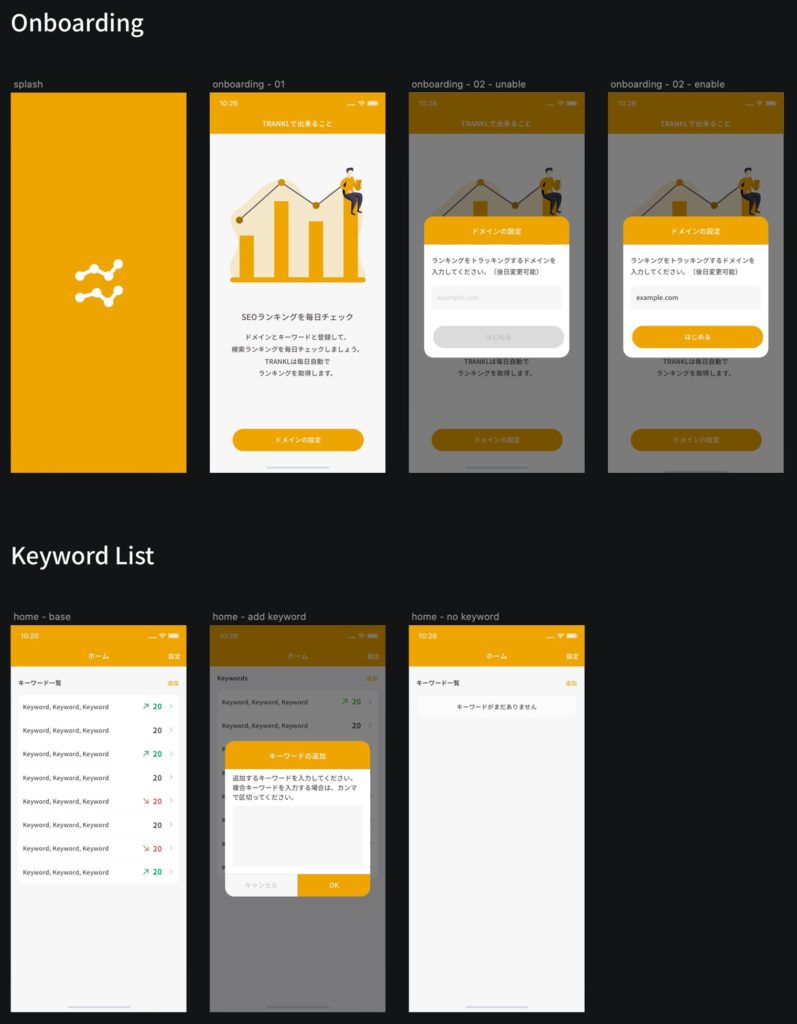
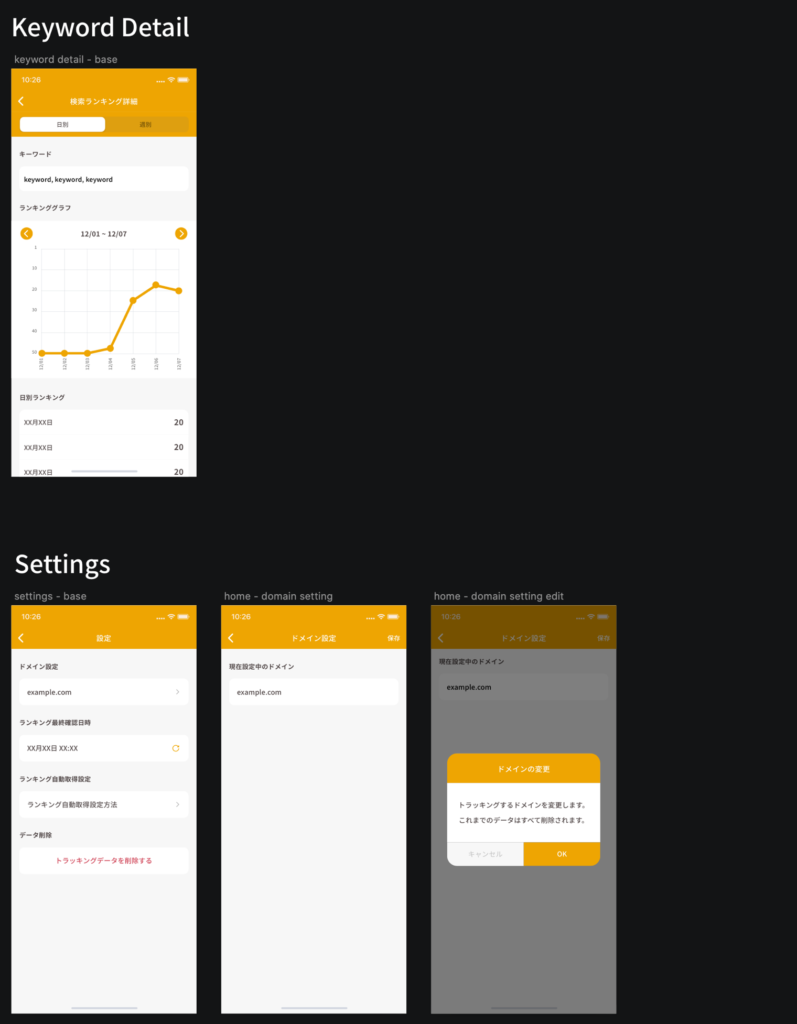
作成した画面


こちらが作成した画面です。
この段階で、必要な画面・画面遷移といったアプリの挙動を頭の中で詳細にイメージしています。
ポイントとしては以下の通りです。
OnBoardingの段階でトラッキングするドメインを入力必須にするようにしました。後ほど変更出来るようにもしました。
- テーマカラーである黄色は、実はメモアプリの黄色よりも若干濃くしています。これは好みの問題もありますが、テーマカラーは濃いめのほうが、背景とのメリハリがついて、視認性が高まります。
- 今回はサンプルのデザインなので、ベクター画像はとりあえずのものをネットから取得しました。
- キーワード一覧画面は、iOS標準アプリのトレースをベースに順位が見やすいように全体的に大きくしました。
- 文字色は、デザインシステムから、黒を真っ黒ではなく少し黄色・茶色が混ざった感じの色にして、テーマカラーに馴染みやすくしてみました。
- もう少しこだわるなら、背景色の薄い灰色に若干の黄色(テーマカラーの色)を混ぜるなど、してみてもいいかもしれません。。
多くのアプリをトレースすると、自分の中の引き出しが増えていきます。今回のサンプルのデザインはコンポネントの使いまわしが多かったので、1日以内ぐらいでとりあえずのものを作ることが出来ました。
もし、SwiftUIが使えるレベルまで来ていれば、もう少しデザインもSwiftUIっぽくしてたかもしれませんが、今回はこんな感じにしておきます。