SketchやFigma、Adobe XDなど、UIを作成することの出来るツールはたくさんありますが、デザインシステムを構築しておくと、デザインの開発を効率的にすすめることが出来るようになります。
複数人でデザインを開発しているときはもちろんのこと、デザインを触るのが自分だけであったとしても、デザインシステムを導入することには様々なメリットがあります。
この記事では、デザイン初学者やアプリ開発者に向けて、デザインシステムのメリットや最低限の導入手順を記載します。
デザインシステムとは?
デザインシステムとは何でしょうか?一言で言えば、「デザイン開発を効率的にすすめるための環境構築」です。
デザインシステムというと仰々しく聞こえてしまいますが、より具体的に簡潔に言うと、「カラー、アイコン、その他コンポネント」を事前に準備することです。それだけです。
事前にデザイン内で使用する「カラー、アイコン、コンポネント」を作成しておき、それらを使い回すことで、デザイン開発を効率的にすすめることが出来るようになります。
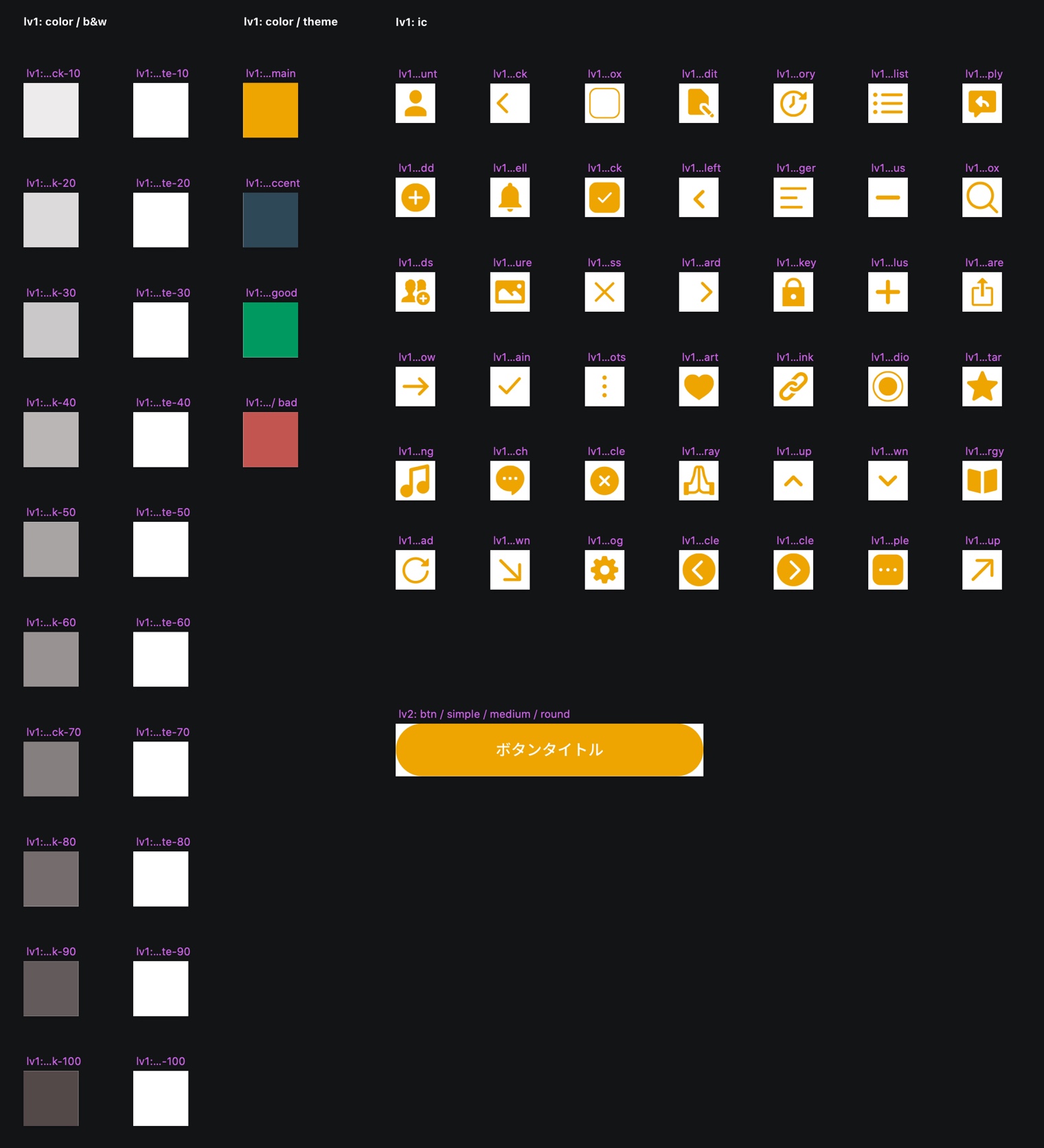
Sketchでのデザインシステム イメージ図

Sketchでの最低限の完成イメージは上記図のようになります。Sketchでは、Symbolsページに、カラーやアイコンのコンポネントを纏めていくことになります。
デザインシステムを導入するメリット
デザインシステムを導入することのメリットは大きく以下の2つです。
- デザイン全体の色やフォントを使い回すことで、全体の統一感を出すことが出来る
- アイコンや色などを個別に簡単に切り替えられるようになり、開発効率が劇的に向上す
それぞれもう少し詳しく見ていきます。
デザインシステムによる全体の統一感

例えば、カラーを個別で一つ一つ個別で指定している場合は、変更対応に弱くなってしまいます。色の指定を一つの場所で指定しておくことで、そのカラー定義の部分のみ変更するだけで、デザインファイル全体に変更を反映させることが出来ます。

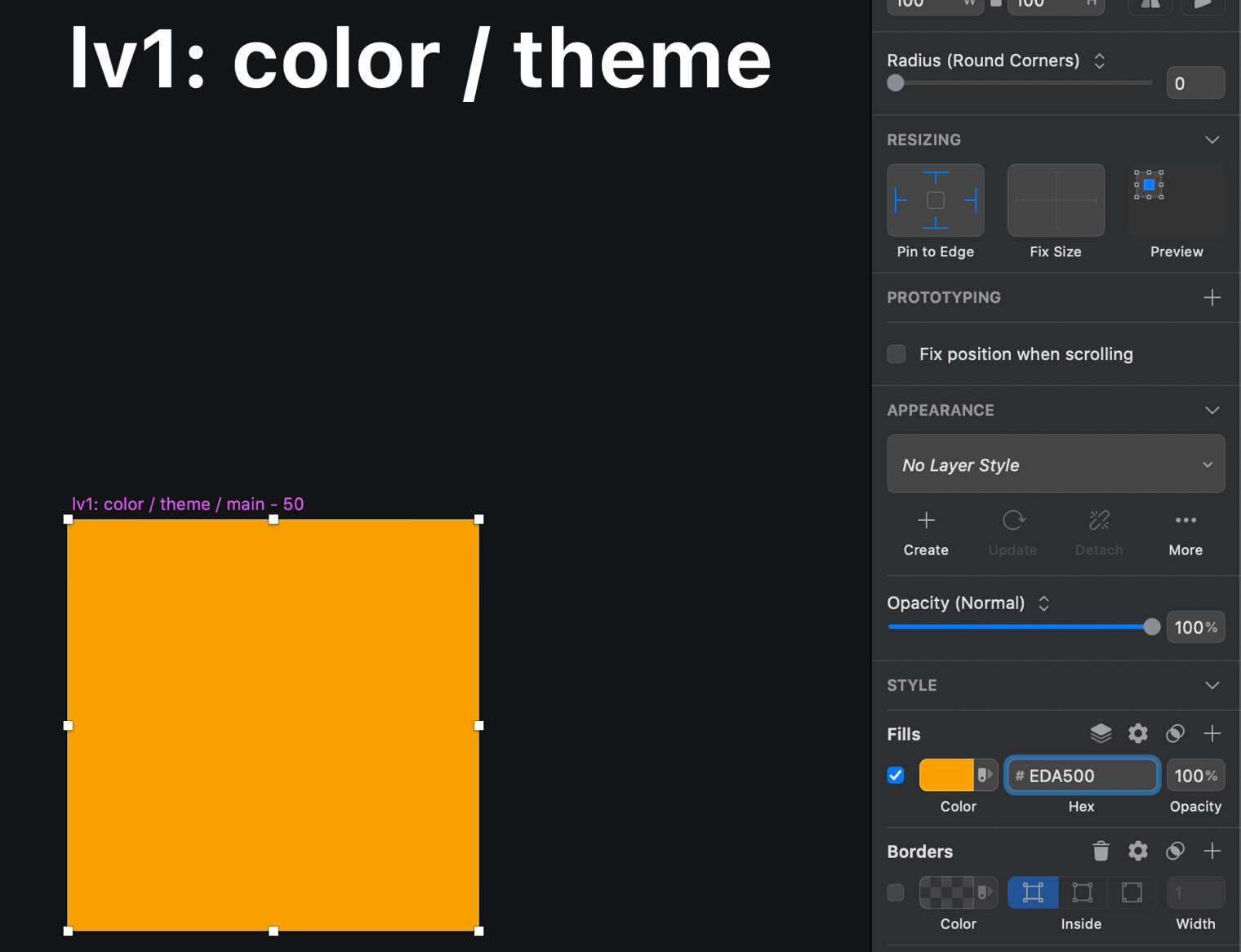
例えば、メインカラーとして上記のように定義しておき、各場所でその色を参照するように構築しておけば、後ほどメインカラーを変更したくなっても、一箇所を修正するだけで全体が変更されます。
結果として、色などの設定ミスがなくなり、デザインの全体的な統一感を維持することが出来ます。
デザインシステムによる開発効率化
全体の統一感の部分とも若干重なるのですが、上記では、色の変更をファイル全体に反映させる例でした。
次は「アイコン」を例にとってみます。
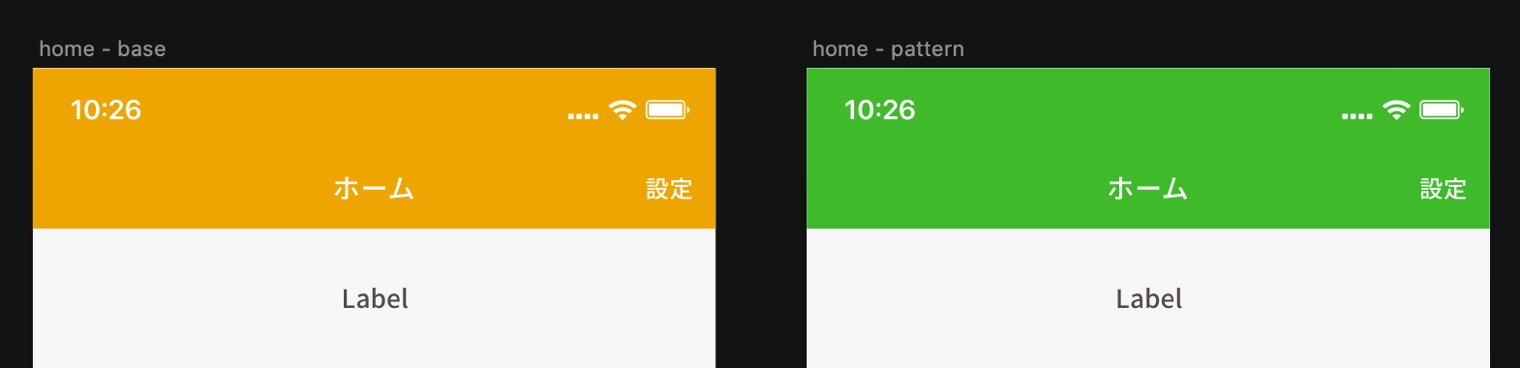
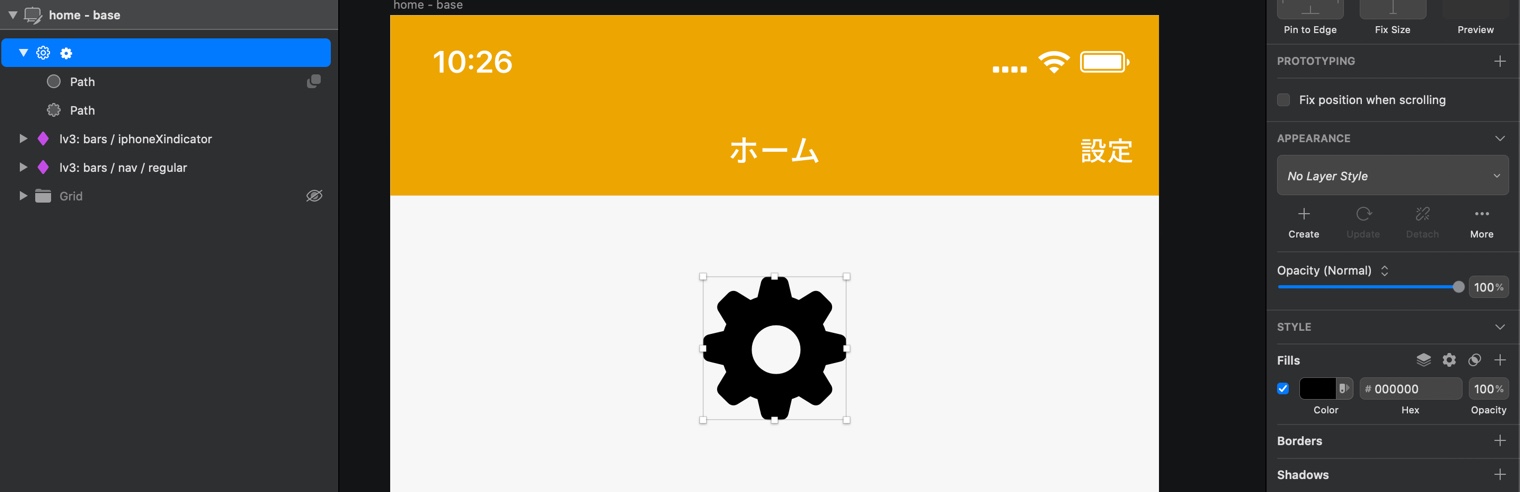
例えば、以下のようにアイコンをArtboardに直接貼り付けて画面を作成している時、もしアイコンを変更したくなったら、一度消して新たにアイコンを貼り付けるしかありません。

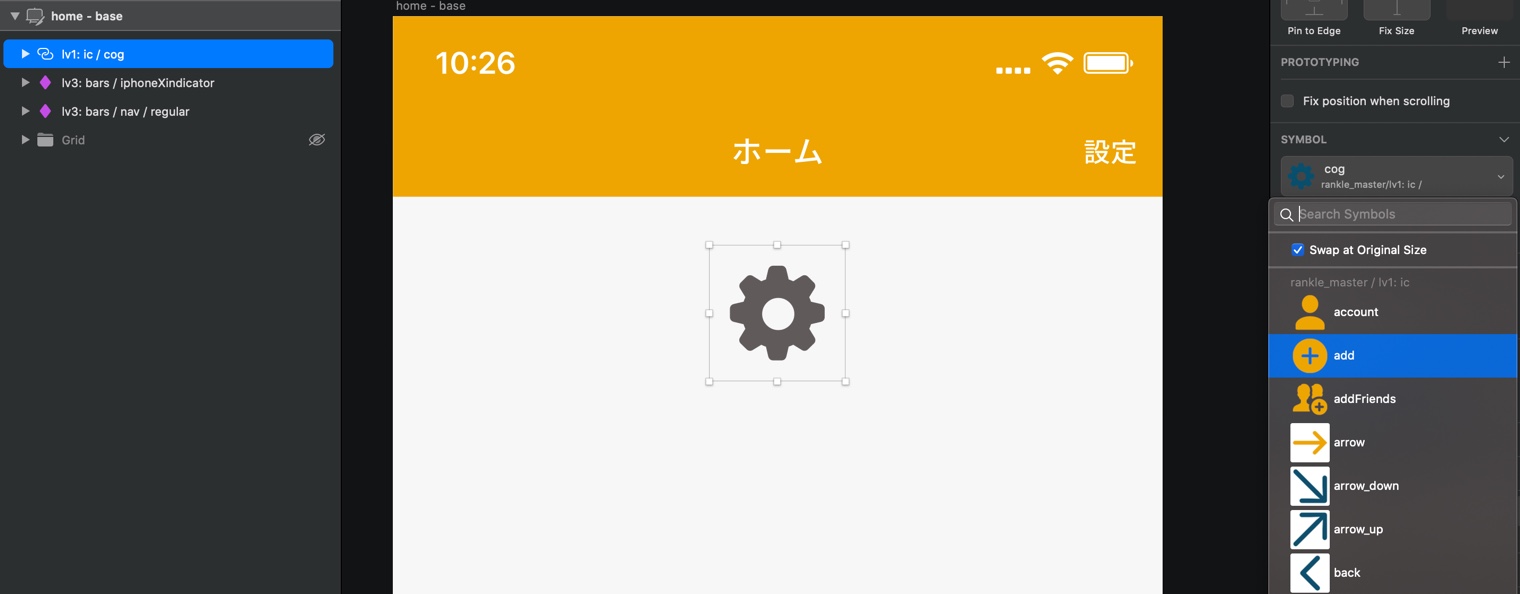
しかし、デザインシステムを構築しておくと、アイコンの変更もクリックひとつでできるようになります。

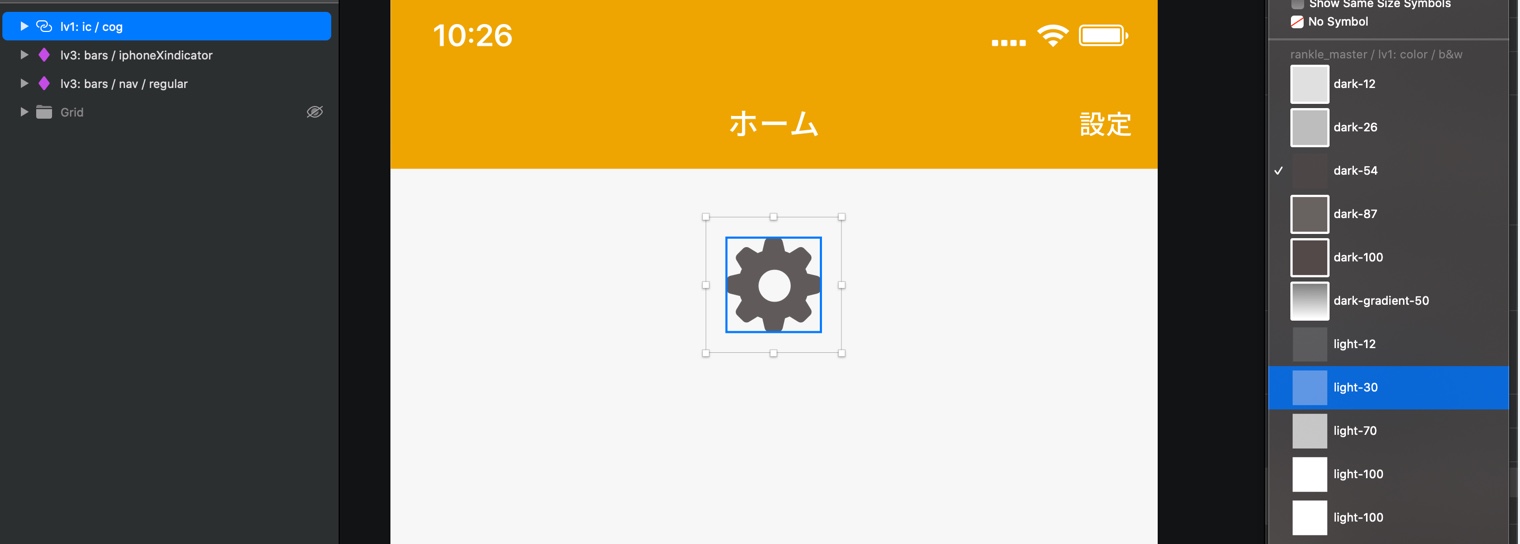
さらには、アイコンの色もクリックひとつで変更出来るようになります。

ひとつひとつポチポチと変更していくのは大変な作業ですよね。しかも開発がある程度進んだ段階で根本的な箇所を変更したいということになれば、その変更を全体に反映させるのはかなり心が折れる作業になってしまいます。。
Sketchではこの仕組みを、Symbolsという機能を用いて実現することが出来ます。他のデザインソフトウェアでもほぼ同等の機能があるので、ソフトウェアに併せて構築すると一気に効率がアップします。
Sketchでのデザインシステムの作り方
ここからは、初心者が最低限作っておくと良いデザインシステムを作る手順を記載します。
デザインシステムでカラーを設定する
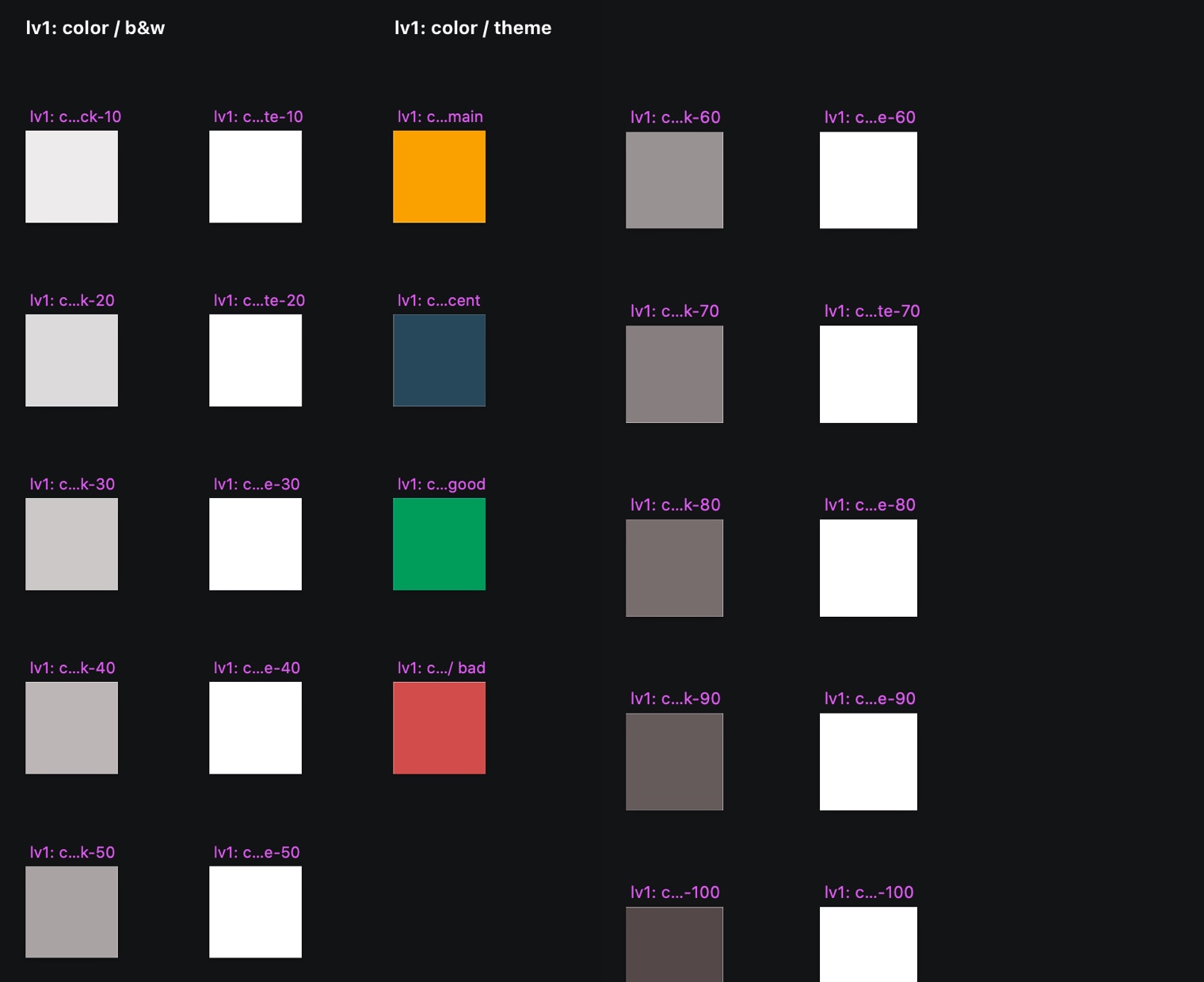
まずは色から作成していきます。色は最低限、「黒系統」「白系統」「テーマカラー」の3つがあれば、最初のうちは十分です。

少し見づらいかとは思いますが、「黒系統」「白系統」ともに、10%~100%の薄さでそれぞれカラーを作成しています。(0%は完全透明なので作る意味が無いので省いています。)
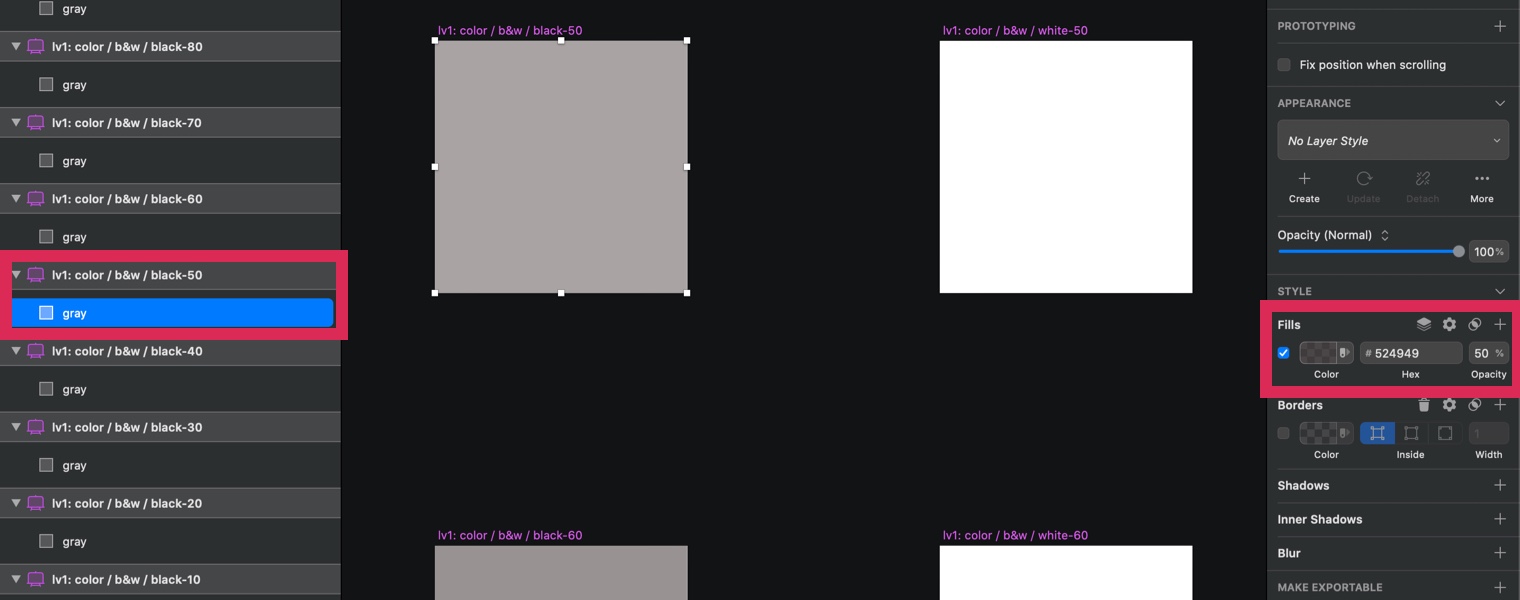
以下は、黒50%の例です。

作成した色のartboard名は、「lv1: color / b&w / black-50」としており、それぞれ「-50」の箇所を色の薄さに併せて変更しています。
Sketchでは「/(スラッシュ)」でartboard名を区切ることで、参照する際のフォルダを切り分けることが出来るようになります。
区切り方も自由ですが今回は、「lv1: color」の「b&w(黒&白)」の「黒50%」という風にしています。
それぞれの色のArtboardは100×100のサイズで作成していますが、大きさは50×50などどのような大きさでも大丈夫です。
デザインシステムでアイコンを設定する
カラー設定を終えたら、次はアイコンのSymbolsを作成していきます。
アイコンの設定では、先程作成したカラーのSymbolsを使用して、アイコンの色を簡単に変更出来るようにしていきます。
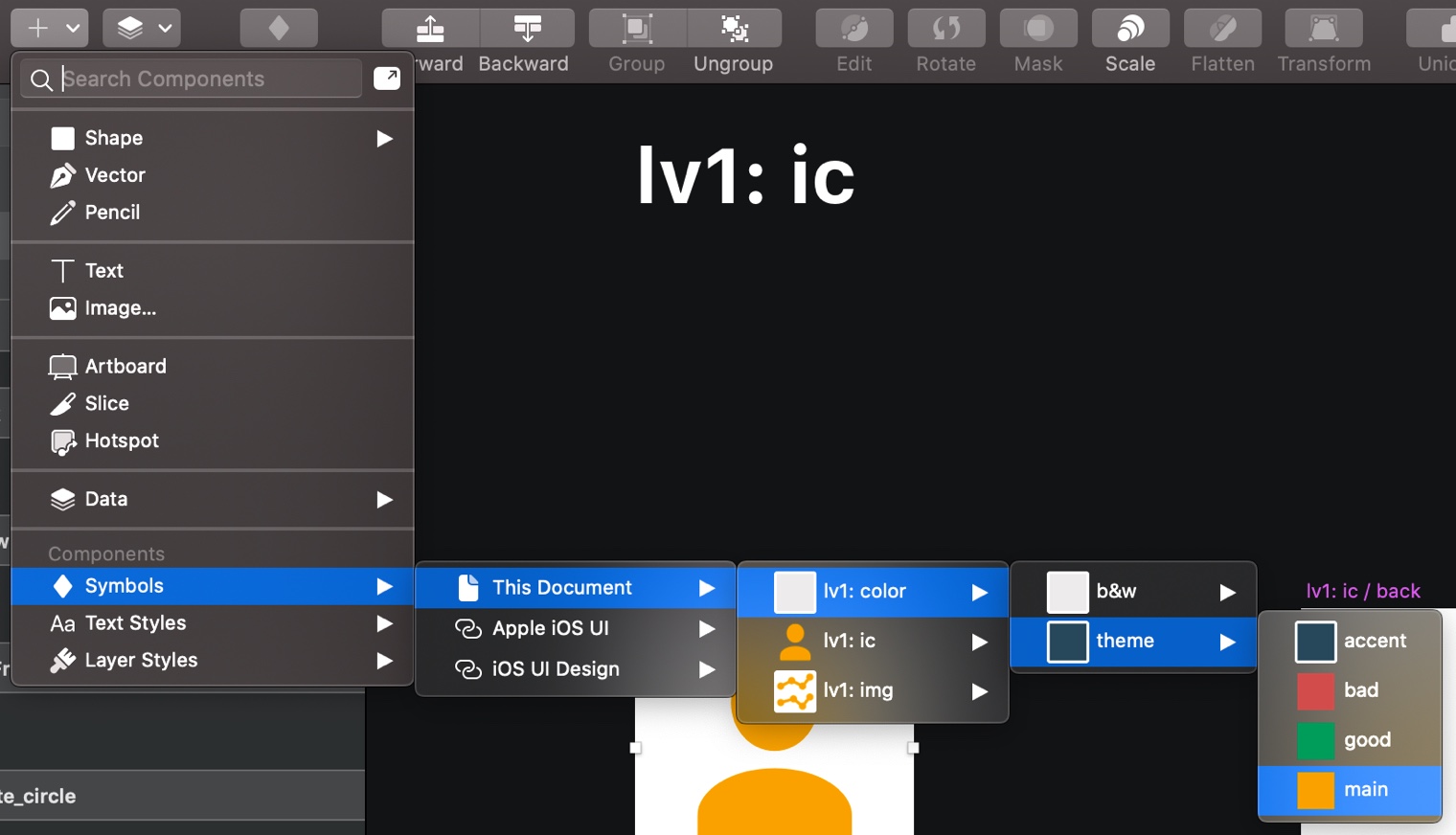
アイコン用のartboardに、カラーのSymoblを導入します。

画面左上の「insert」ボタンから「Symbols」を選択すると、先程作成したフォルダ構成(artboardの名前)で区切られているので、テーマカラーなどで色シンボルを挿入しておきます。
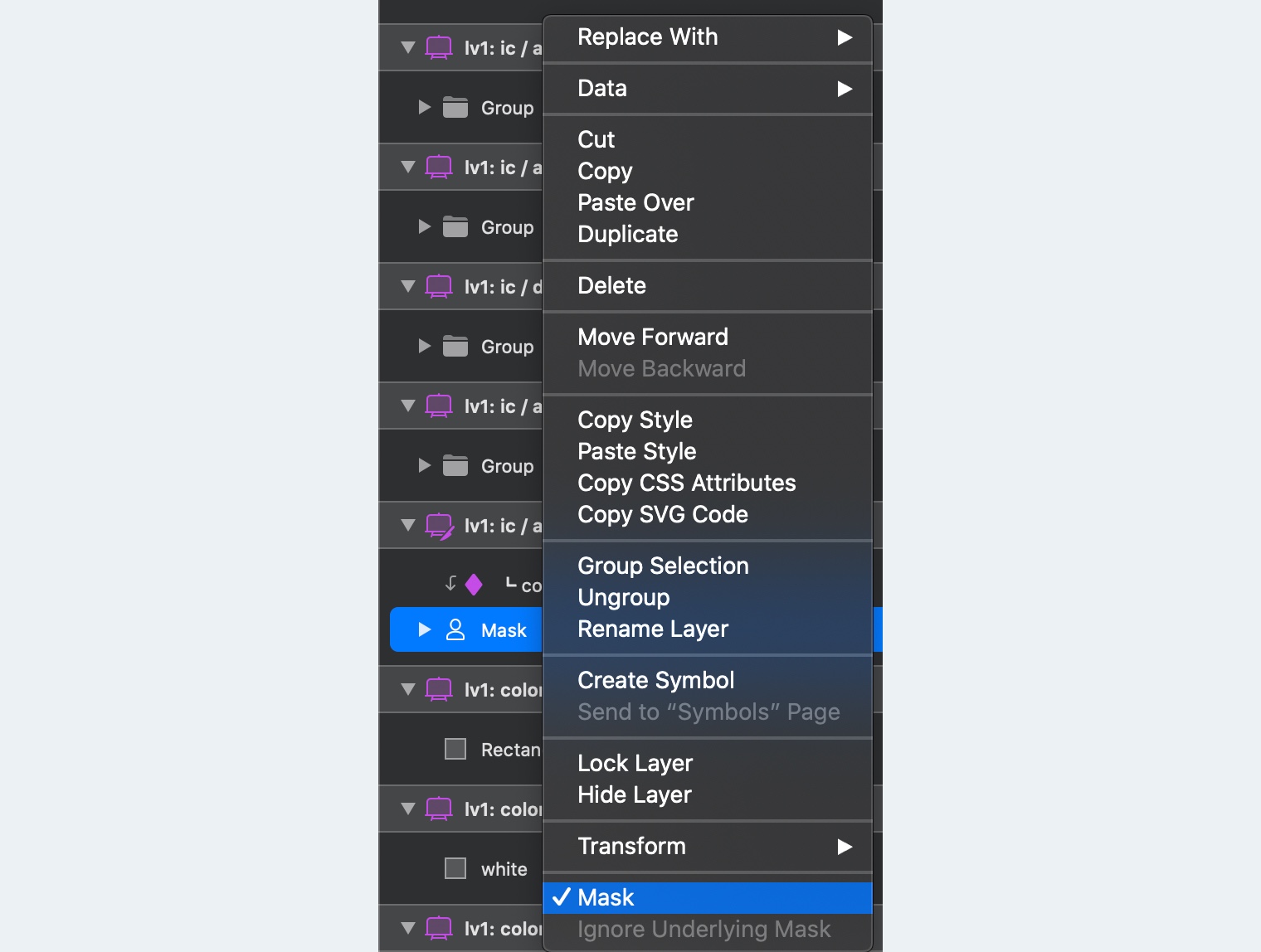
その後、挿入したカラーSymbolsの上に、アイコンのsvgを貼り付けます。そして、artboard内での順番を「カラーSymbols」>「アイコン」と配置し、アイコンのsvgを右クリックで「Mask」を選択します。

そうすることで、svgの形でカラーをマスキングすることができ、アイコンを使い回す場面で、色を自由に変更出来るようになります。

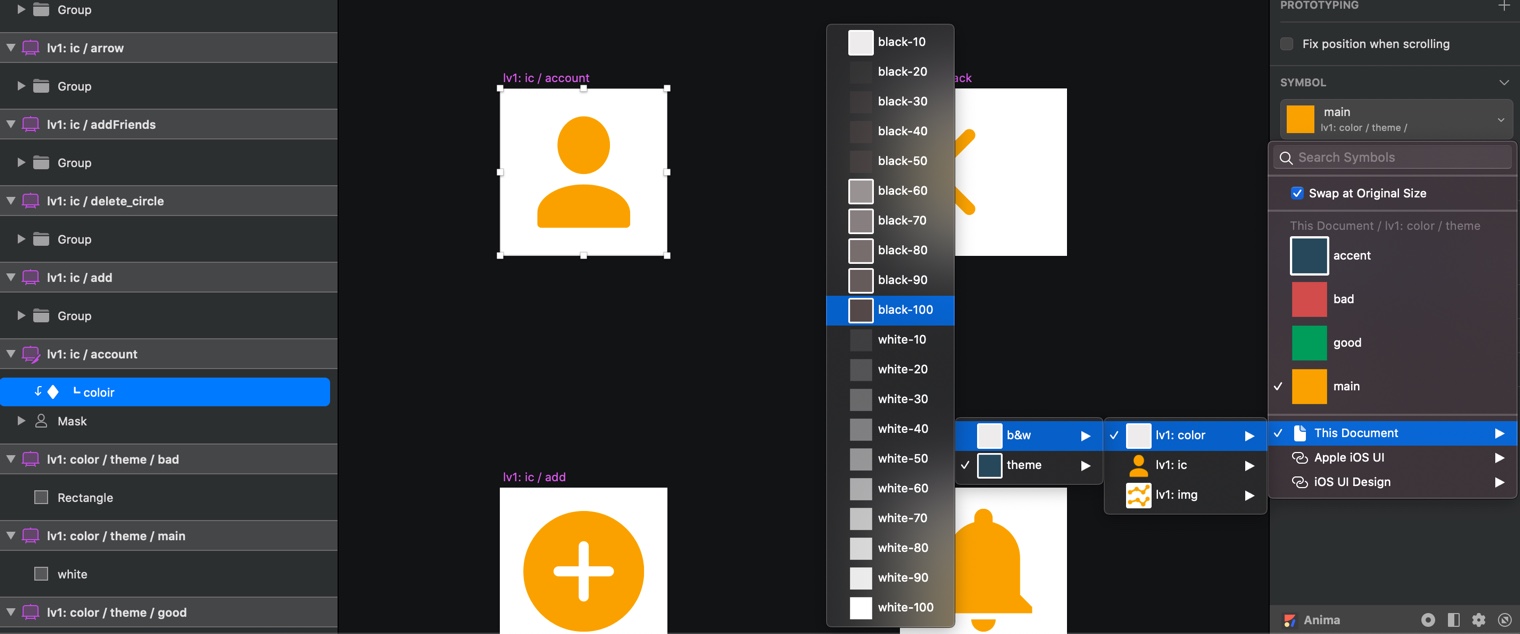
こちらはSymbolsページの画面ですが、このように作成したアイコンの色をOverrideして自由に変更出来ます。
あとは同様の作業で必要となるアイコンのSymbolsを作成していきます。(必要になったタイミングで作成しても問題ありません。)
デザインシステムでOSのUIを作成する
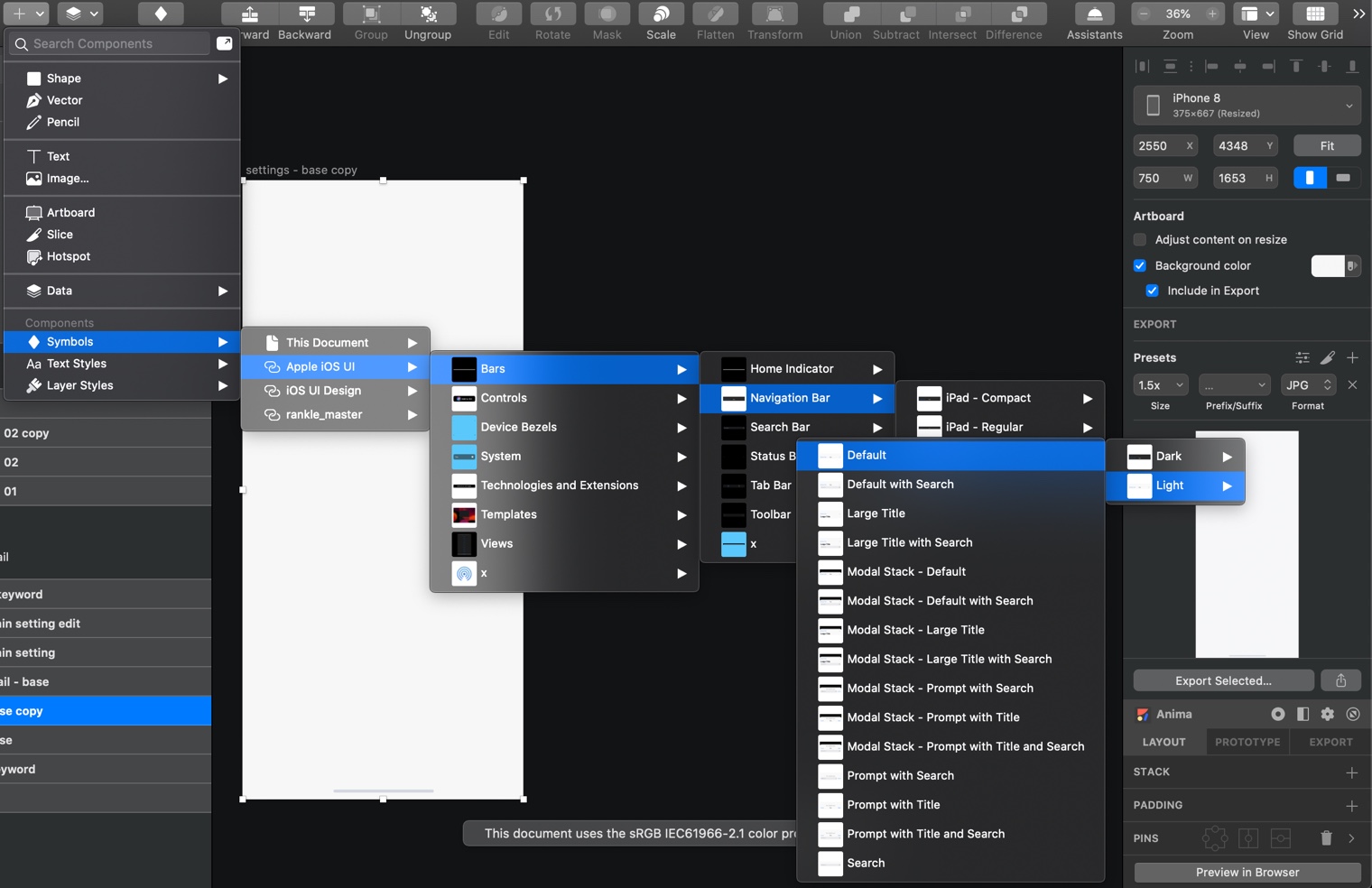
その他よく使うOS特有のコンポネントがあります。例えば、iOSのNavigationや画面下のバーだったり、ActionSheetだったり。
実はこれらは最初からすべてSketchに格納されているので、作成する必要がありません。

画面左上の「insert」から「Symbols」に進めば、Sketchに付随しているOS標準のコンポネントを使うことが出来ます。めちゃくちゃ便利ですね。
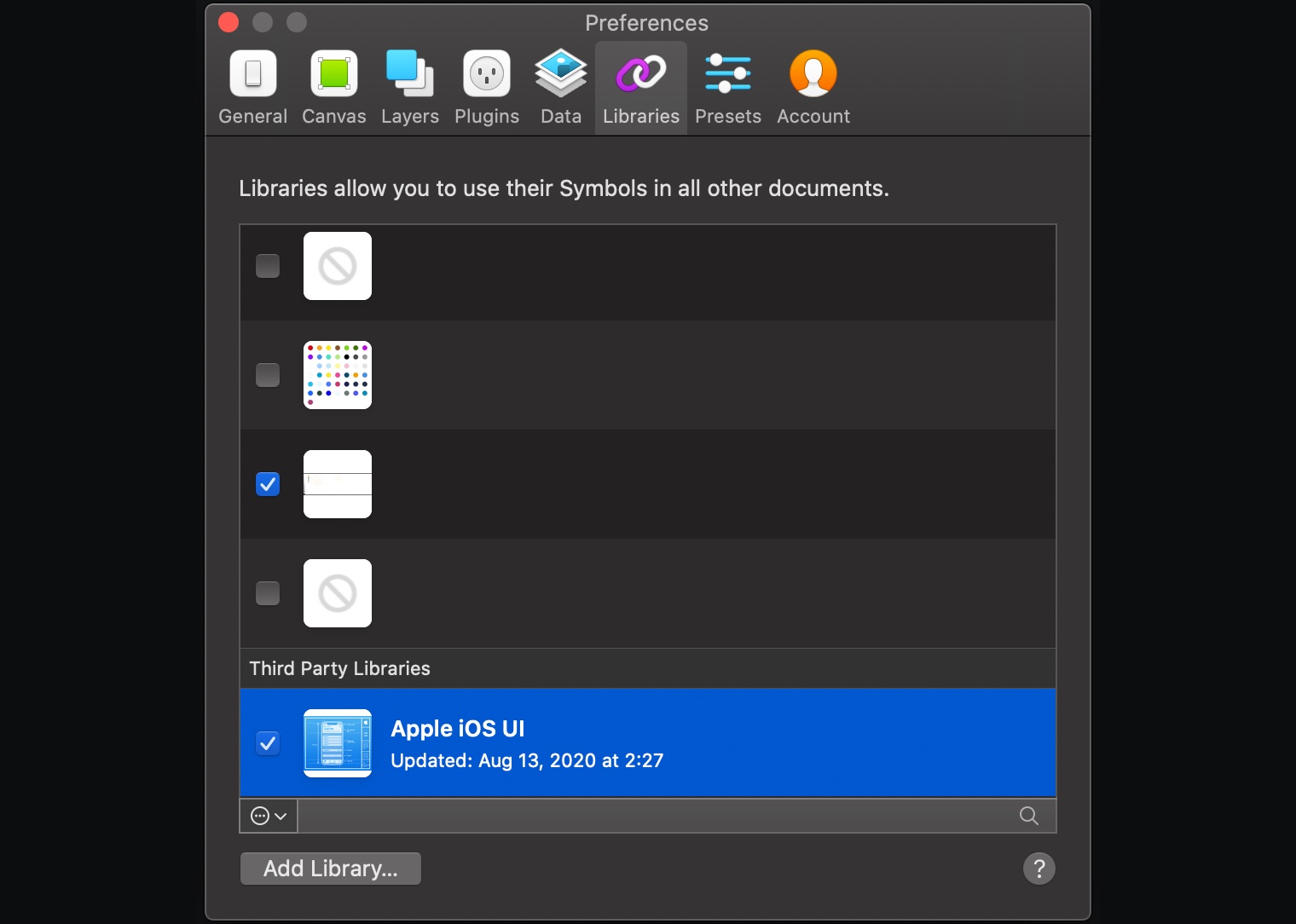
もしOS標準のコンポネントが見当たらない場合は、「環境設定」>「Libraries」と進んで、「Apple iOS UI」がダウンロードされているか確認してみてください。

これで最低限のSketchでのデザインシステムが完成しました。あとは、デザインの作成状況に併せて、少しずつ改良を加えていくといい感じです。
デザインシステムの使用例
参考として、メインとなるボタンのUIを作成してみます。
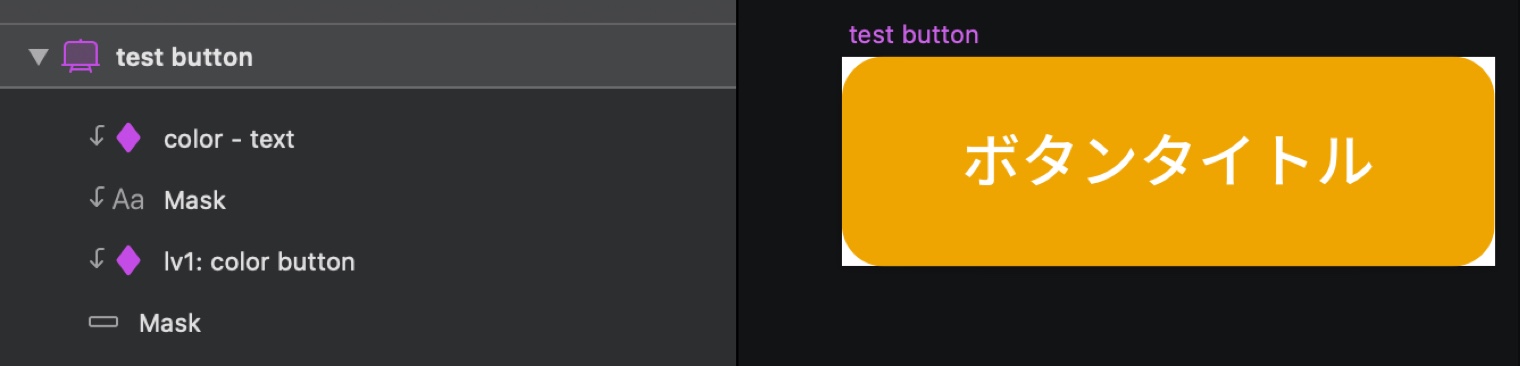
先程のカラーのシンボルを使って、artboard上でボタンの背景や文字の色、文章を変更出来るボタンを作成します。

このように、背景の色と文字の色にカラーシンボルをあてておきます。

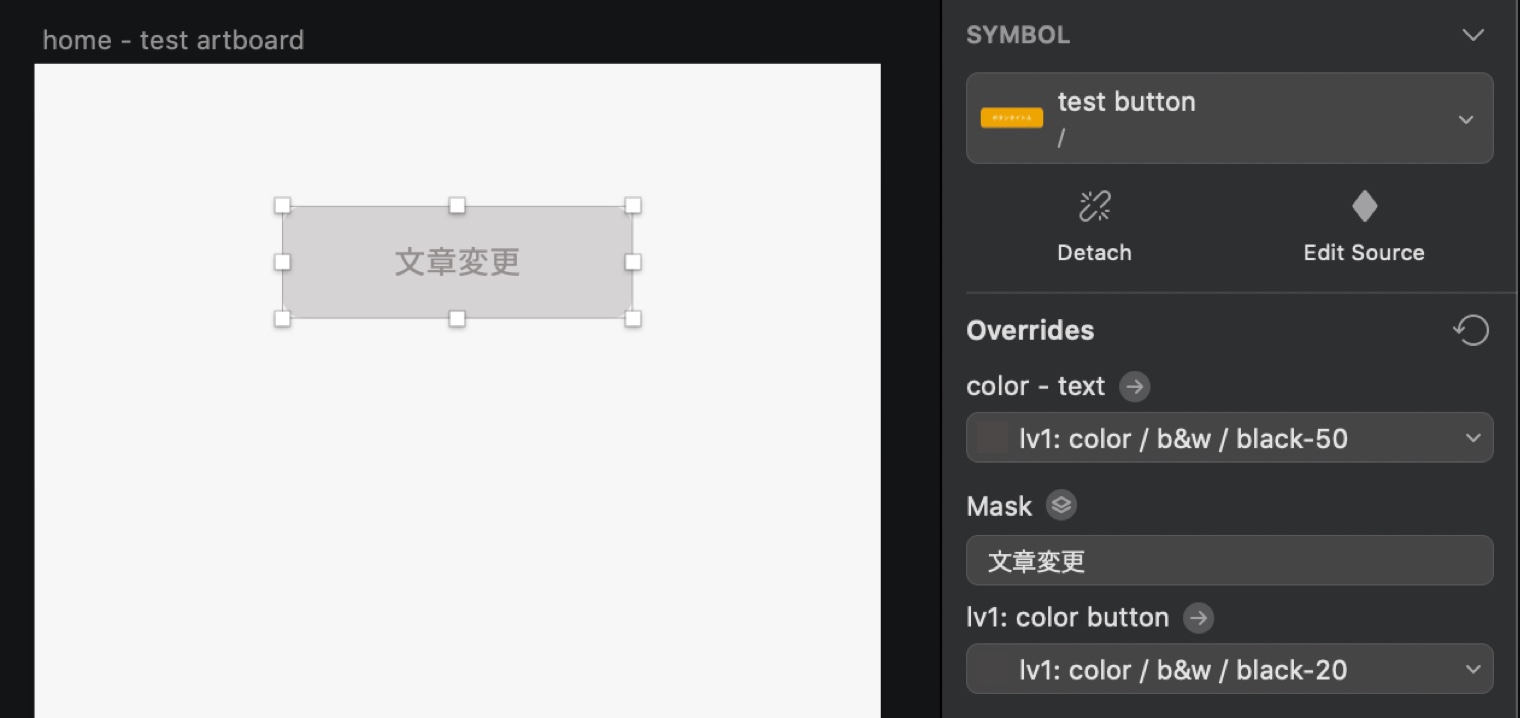
実際の画面を作成するartboardで、このようにぽちぽちと色を変更出来るようになります。
これで、押せない状態のボタンを簡単に設定出来るようになりました。ボタンの文字の変更や、背景色・文字色も変更出来るようになっていますね。
同様の手順で、ボタンだけでなく様々なコンポネントを作成するときに、色やアイコンを設定してみてください。