UITableViewならある程度使えるようになってきたけど、まだUICollectionViewは慣れていないという人、多いと思います。
UITableViewといろいろ似ているようで違う箇所も結構あります。
今回はUICollectionViewのレイアウトの調整方法を見ていきます。
事前準備
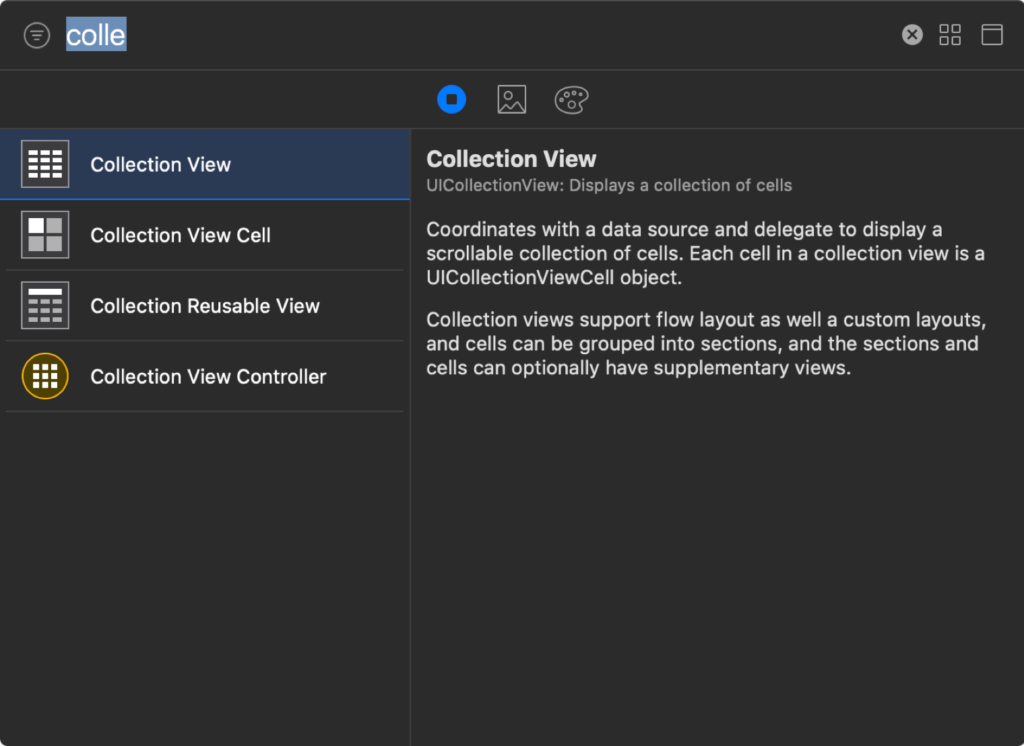
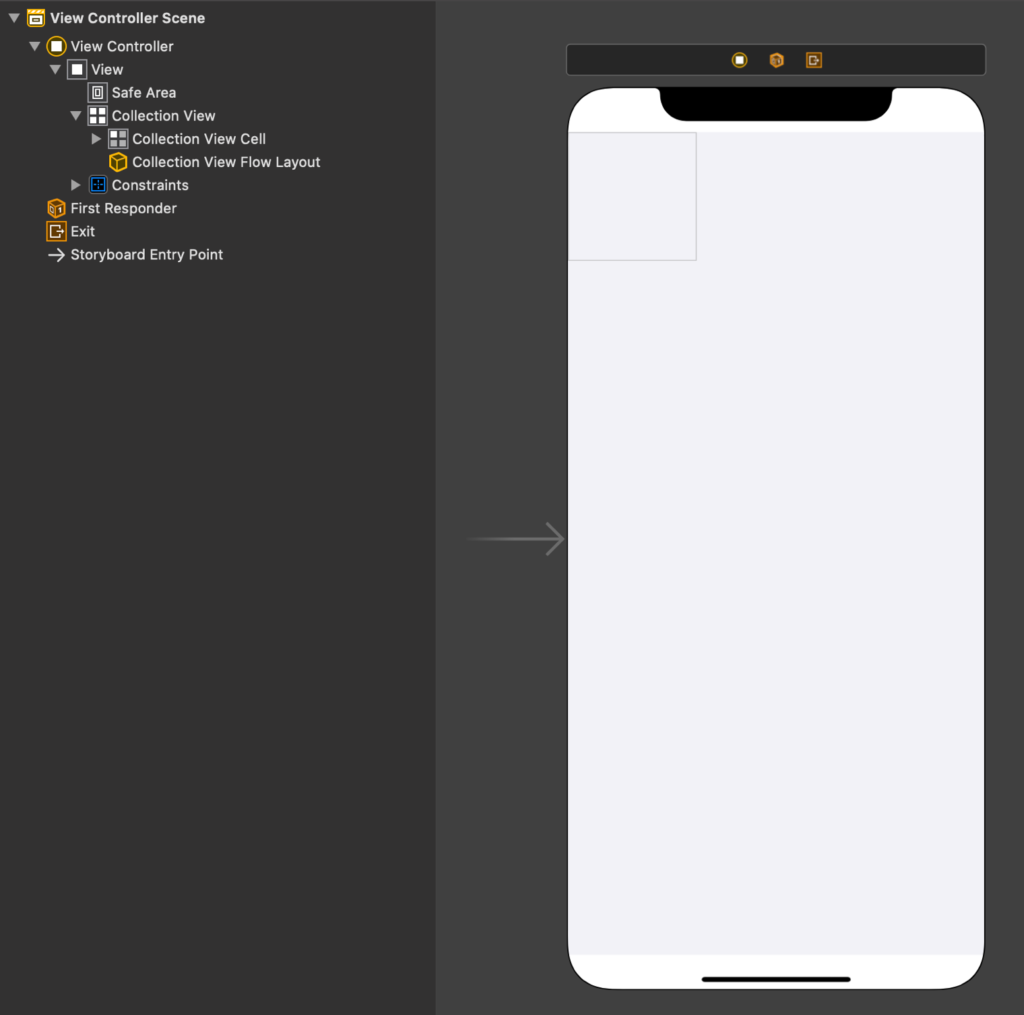
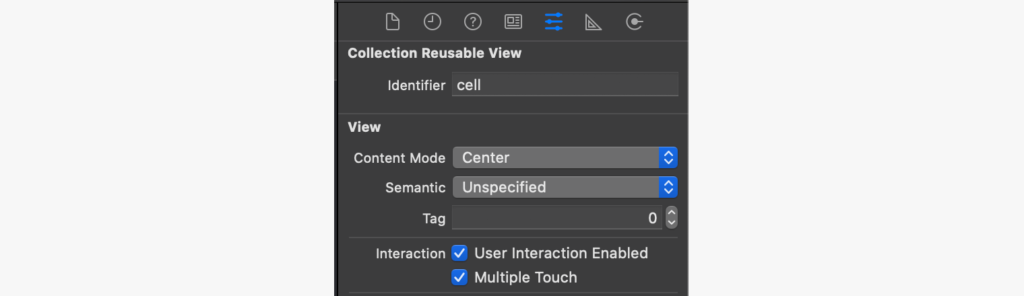
UICollectionViewをstoryboardで設置し、OutletでViewControllerと紐付けておきます。


また、storyboardに表示されているUICollectionViewCellのIdentifierに”cell”と名前をつけておきます。

import UIKit
class TestViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView! {
didSet {
collectionView.delegate = self
collectionView.dataSource = self
}
}
override func viewDidLoad() {
super.viewDidLoad()
}
}
extension TestViewController: UICollectionViewDataSource {
func numberOfSections(in collectionView: UICollectionView) -> Int {
return 2
}
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 10
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "cell", for: indexPath)
cell.backgroundColor = .lightGray
cell.layer.borderWidth = 1.0
return cell
}
}
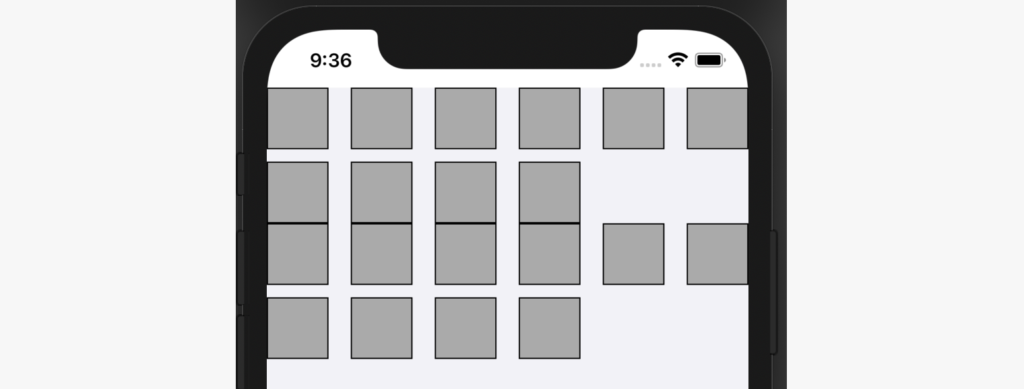
extension TestViewController: UICollectionViewDelegate {}まだ何も実装していないので、こんな感じです。
最低限セルを表示出来るようにコードを記述しておきます。
この状態で実行すると、以下のような表示になります。

ここから色々調整してみます。
UICollectionViewで調整出来るサイズ
まずは何が調整可能か確認してみます。
itemSize: CGSize
そのまま、ひとつひとつのアイテムのサイズの縦横を設定することが出来る。
minimumLineSpacing: CGFloat
行間(アイテム間の縦のスペース)の設定値を設定することが出来る。
minimumInteritemSpacing: CGFloat
列間(アイテム間の横のスペース)の最低値を設定することが出来る。
sectionInset: UIEdgeInsets
セクションごとのInsetを指定することが出来る。セクションごとにtop, bottom, right, leftのスペースを指定することが出来ます。
これらの設定は、UICollectionViewFlowLayout()を作成してUICollectionViewのcollectionViewLayout変数に設定してあげることで反映することが出来ます。
こんな感じ
@IBOutlet weak var collectionView: UICollectionView! {
didSet {
collectionView.delegate = self
collectionView.dataSource = self
let layout = UICollectionViewFlowLayout()
layout.itemSize = CGSize(width: 100, height: 100)
layout.minimumLineSpacing = 16.0
layout.minimumInteritemSpacing = 8.0
layout.sectionInset = UIEdgeInsets(top: 0, left: 16, bottom: 16, right: 16)
collectionView.collectionViewLayout = layout
}
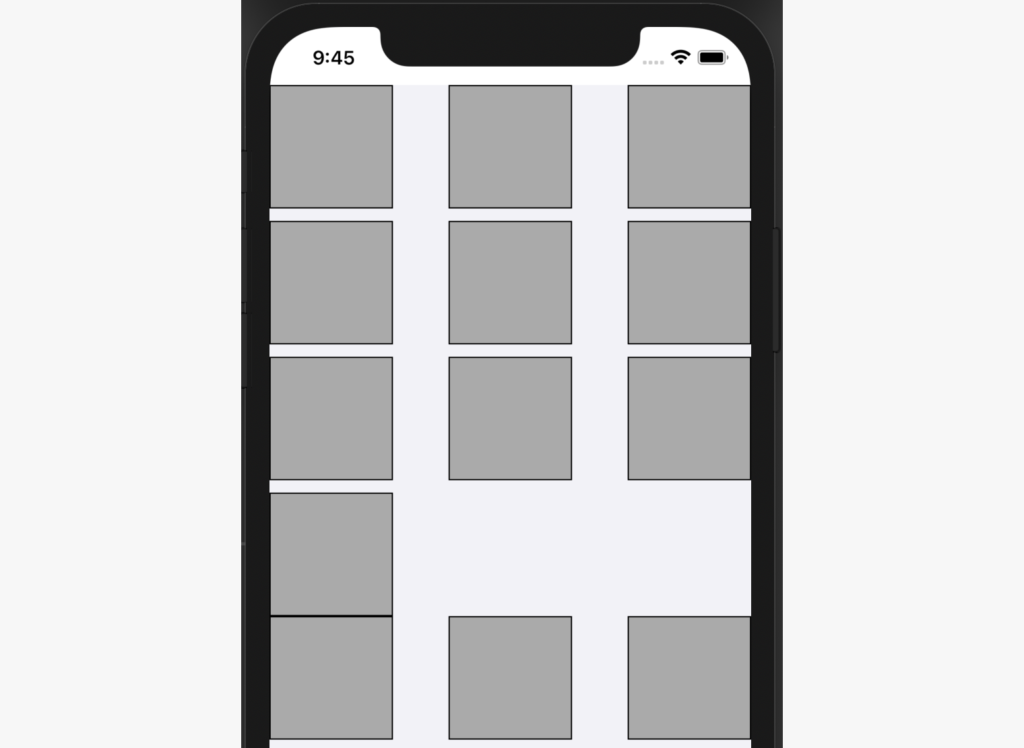
}itemSizeの設定
まずは、UICollectionViewCellのサイズを設定してみます。
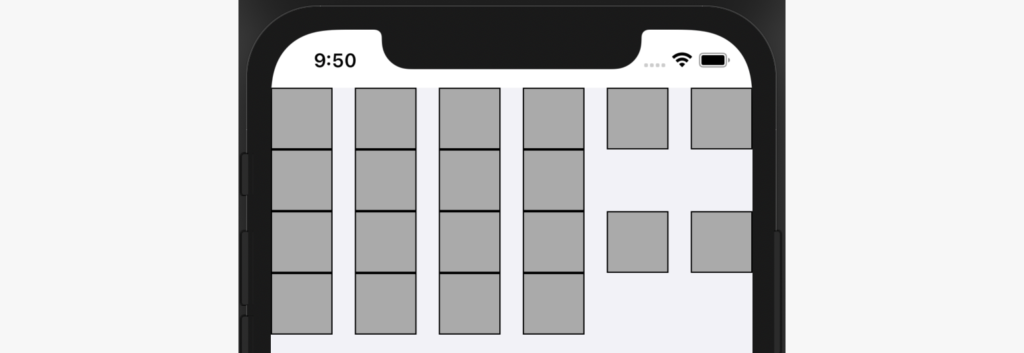
layout.itemSize = CGSize(width: 100, height: 100)アイテムのサイズが大きくなりました。アイテム間のスペースなどはデフォルト値が設定されているようです。

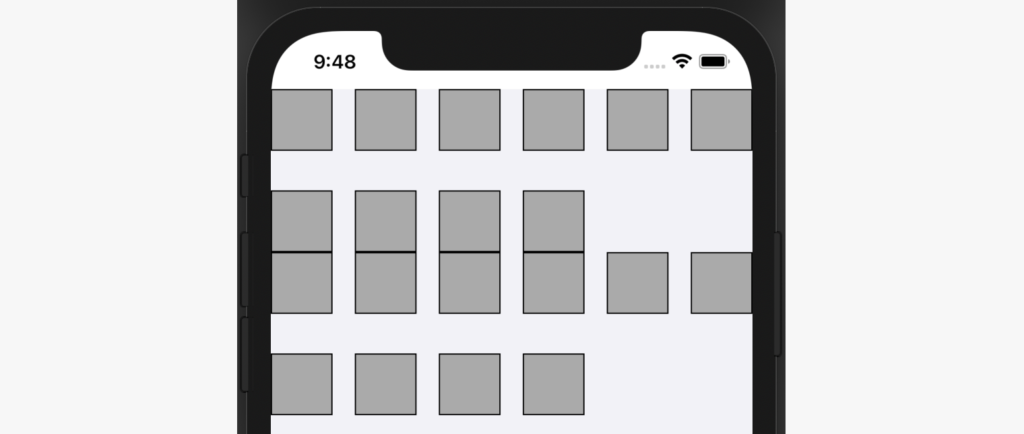
minimumLineSpacingの設定
次は行間を設定してみます。先程のitemSizeの記述を消して、以下のコードを追加してみます。
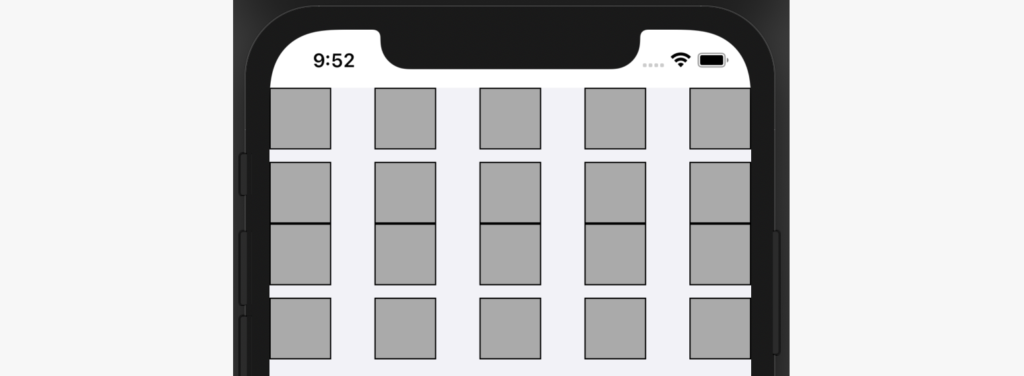
layout.minimumLineSpacing = 32.0
行間の最低値を32に設定したのが反映されていますね。最低値なので、これを0とした場合はどうなるでしょうか。

完全に行間が0になってるようです。
minimumInteritemSpacingの設定
次に列間の最低値を設定してみます。
layout.minimumInteritemSpacing = 32.0
行間の最低値を32に指定したことによって、行間が32以上になっていると思われます。いい感じに調整してくれるみたいですね。
sectionInsetの設定
次はセクションのInsetの設定です。
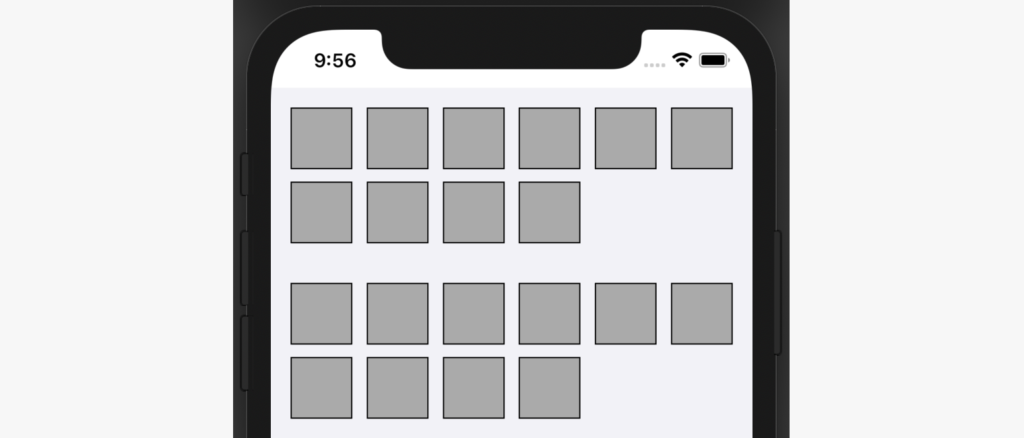
layout.sectionInset = UIEdgeInsets(top: 16, left: 16, bottom: 16, right: 16)
セクションのInsetを設定することで、一番端のアイテムの左右にも余白を設定することが出来ました。
またセクションの上下にそれぞれ16ポイントを設定しているので、セクション間のスペースは32となっています。
ココナラというサービスをご存知ですか?
ココナラは、プログラミングやウェブ制作、デザインなどの専門知識を持つ人たちが、自分のスキルを活かしてサービスを提供する場所です。
初学者の方でも気軽に相談できるため、自分のスキルアップにも最適です。また、自分自身もココナラでサービスを提供することができ、収入を得ることができます。
ぜひ、ココナラに会員登録して、新しい世界を体験してみましょう!