時間が立つのも早いもので、もう2020年も終わりです。
デザインの勉強をし始めてから約1年経ち、少しずつですがUIのデザインやウェブのデザインもそれなりのものを作成することが出来るようになってきました。
最近はYouTubeでデザイン系の動画を見ることも多いのですが、日本語ではあまりデザイン関係の動画はまだまだ少ないように感じます。なので、もっぱら英語で海外の最新事例を見ることが趣味になってきています。
そんな中で、気になったトレンド(これから取り入れてみたいトレンド)を3つ紹介します。
3Dイラストレーション
これまでのイラストレーションに加えて、さらに立体感がプラスされたデザインが2021年のトレンドになると言われています。
サンプルを見てみると確かにいい感じ。流行るかもしれない。少しずつdribbbleなどへの投稿も増えているみたいです。
3Dイラストレーションを学べる・サンプルをダウンロード出来る・有料で購入出来るサイトのいくつか紹介します。
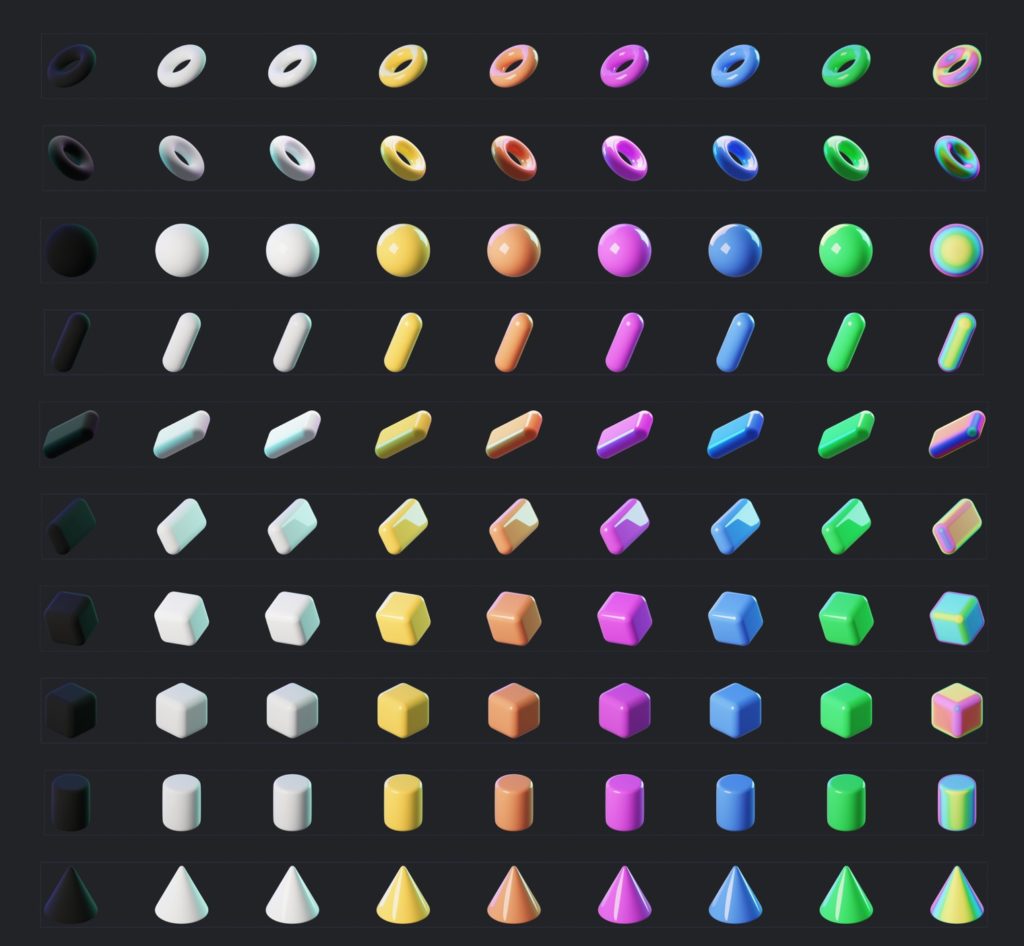
Figma 3D shapes

Figma 3D shapesは、Figmaのコミュニティで公開されているひとつのサンプルファイルです。
シンプルですが、いろいろな図形のパターンがあるので、とっかかりにはちょうど良い感じがします。
さくっとSketchに変換出来ると楽なのですが。。
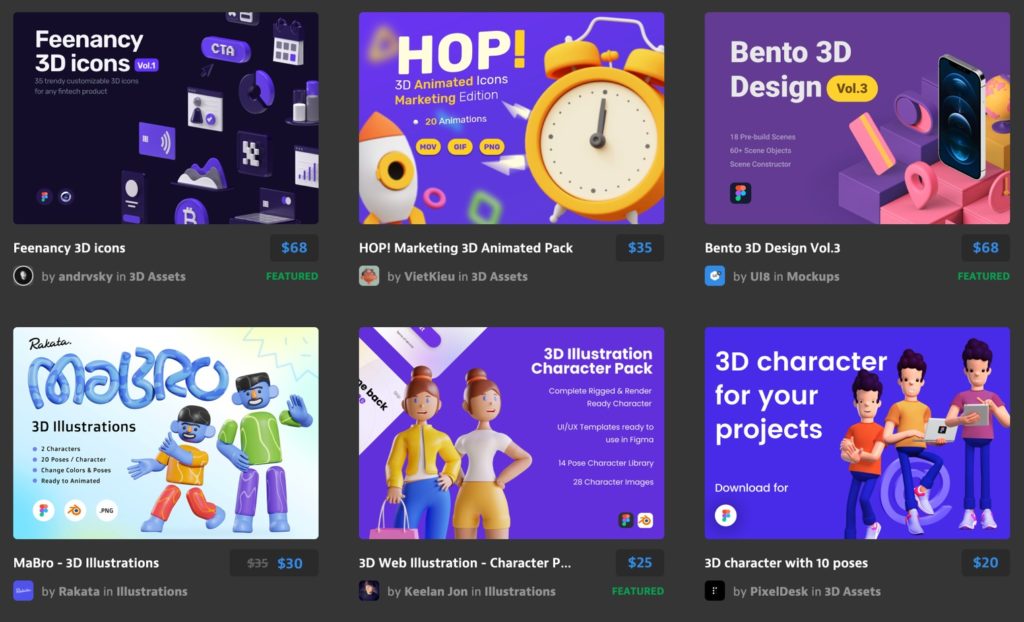
UI8

UI8は、UIパーツ等を売買出来るプラットフォームです。色々眺めているだけでも楽しいです。
画面上部のメニューに「3D Assets」が新たに追加されているので、そこをクリックすると、3Dのマテリアルのみに絞り込むことが出来ます。数百円から数千円レベルで大体販売されているようです。
対応しているデザインツールでも絞り込むことが出来るので、本格的に3Dデザインを取り入れていく際には、是非とも参考にさせてもらいたいサイトです。
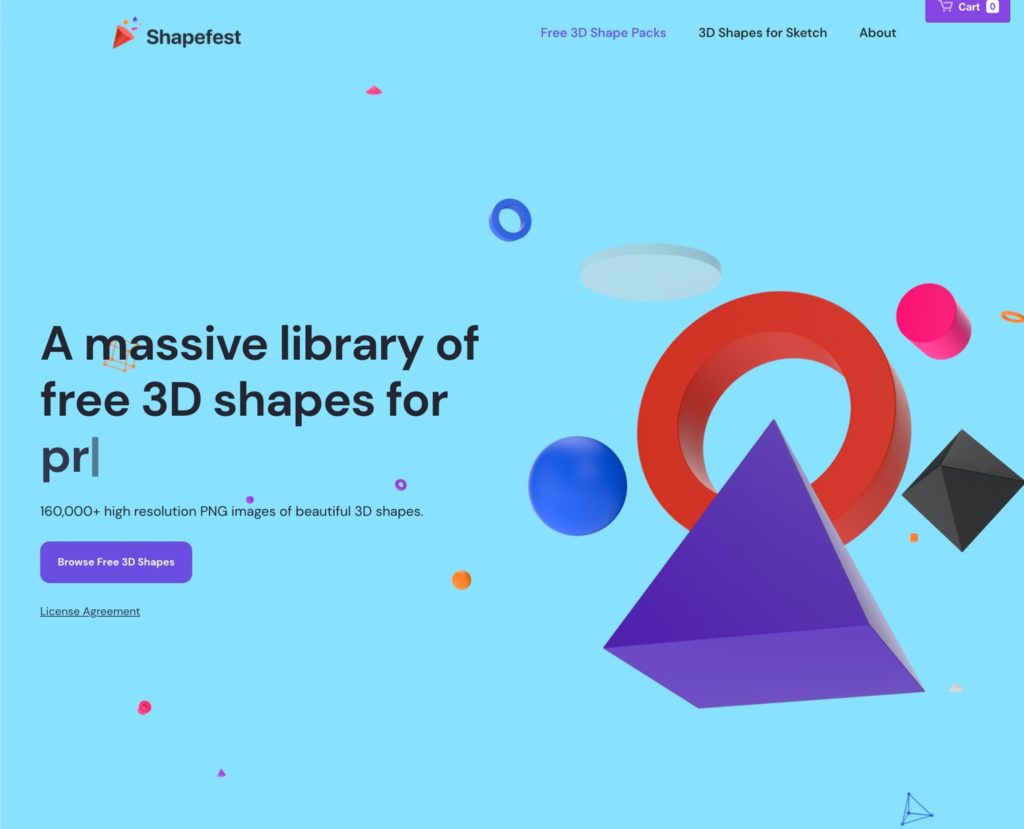
Shapefest

Shapefest™ – A massive library of free 3D shapes
割と新しめのサイトのようですが、かなりの量の3Dマテリアルが無料で利用出来ます。
形状はシンプルなものが多いですが、なんと言っても、プラスチックやガラス、金属など、様々な質感を試してみることが出来ます。
そしてそれらの全てが無料なので、入門にはうってつけではないでしょうか。
AbstracPack

AbstracPackは、5ドルで数多くの3Dモデルを購入することが出来ます。こちらもサイト自体は割と新し目で、faviconもwordpressのデフォルトのアイコンになっている。。。
無料でフリーサンプルも試すことができるようなので、コチラも是非見てみてください。
spline

Spline – Design tool for 3D web experiences
splineは、3Dに特化したデザインツールで、mac、windows, linuxに対応しています。
ダウンロードは無料、そして、サンプルファイルが入っているのでサクッと試してみることが出来るようです。
まだ触っていませんが、これから新しく始めるのであれば、splineという選択肢もアリかもしれません。
個人的には、Blenderを2021年に使ってみたいなと思っているところです。
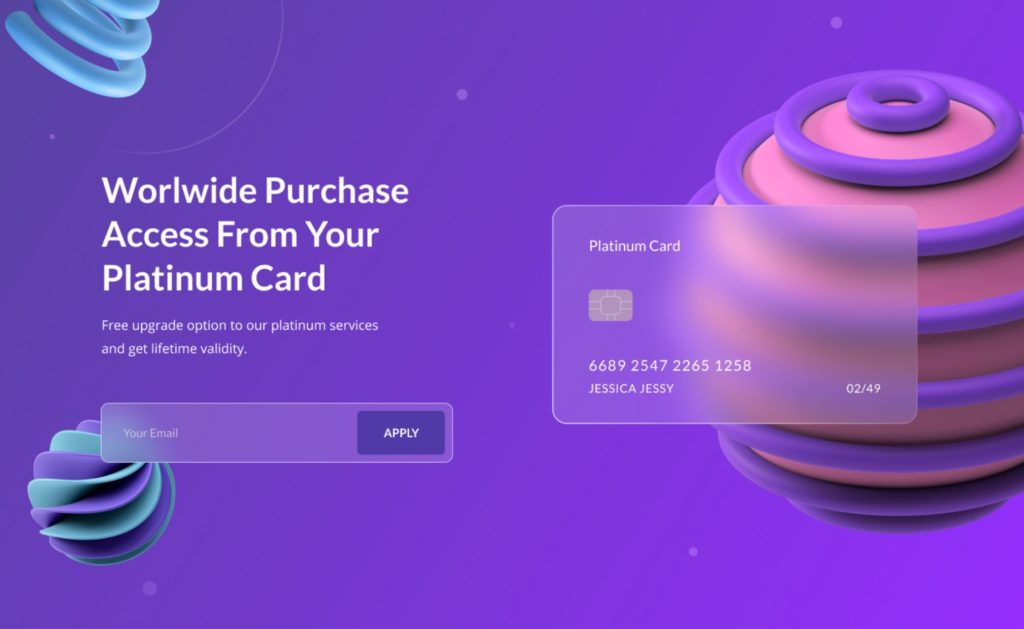
Glass Morphism

読み方は、グラスモーフィズムです。
2020年には、Neo Morphism(ネオモーフィズム)というものがありましたが、あまり大躍進という感じではなかったですね。確かにボタンのぷにぷに感とか、かなりいい感じなのですが、デザイントレンドを圧倒する感じではなかった、というのが個人的な感想。
そのレベルアップ版?として、背景が見えるガラスのプレートのようなデザインなのが、このGlass Morphismです。
Neo Morphismよりも流行りそうな予感がするのですが、その根拠として、例えば、Mac OS Big Surでは、Finderのメニュー部分などが透過していたり、iOSでも純正アプリなどではNavigation部分が透過していたりと、結構目にする時が多くなってきている気がします。
透過させることがより各オブジェクトの奥行き感というか立体感を出すことが出来ており、よりリッチなデザイン表現になっているな、というところ。
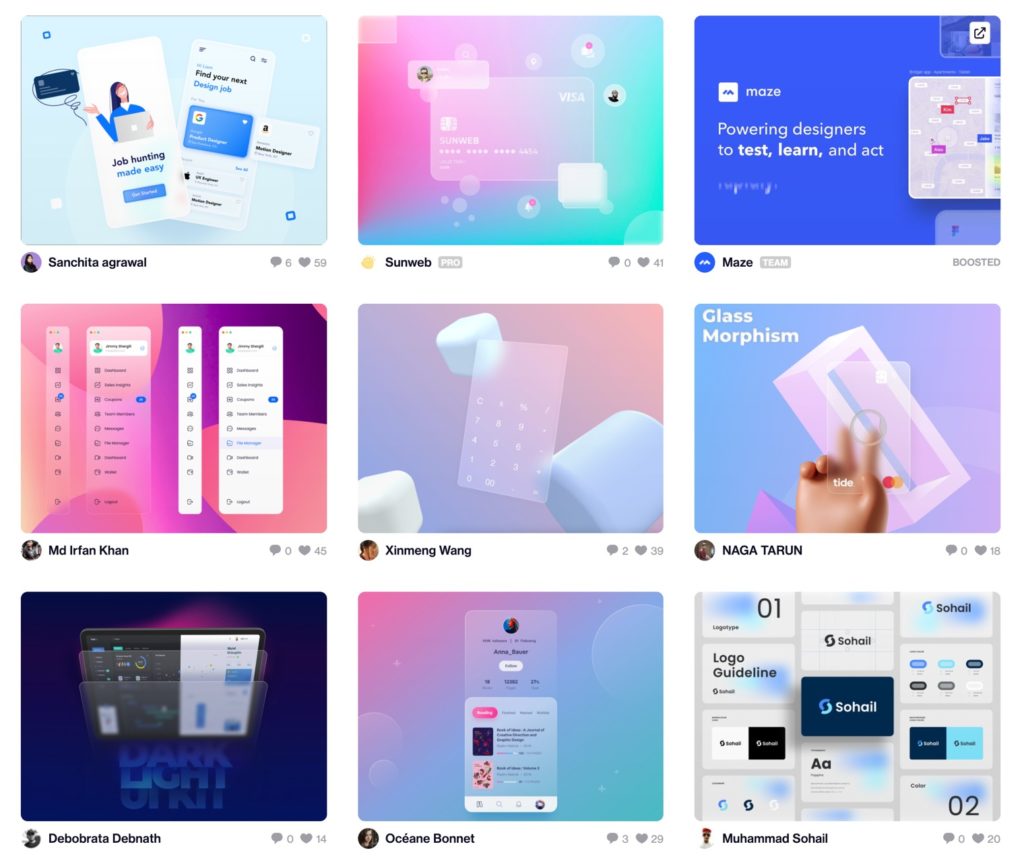
そのGlass MorphismもdribbbleやBehenceなどいろいろなプラットフォームで少しずつ公開され始めているので、サンプルでいくつか紹介します。
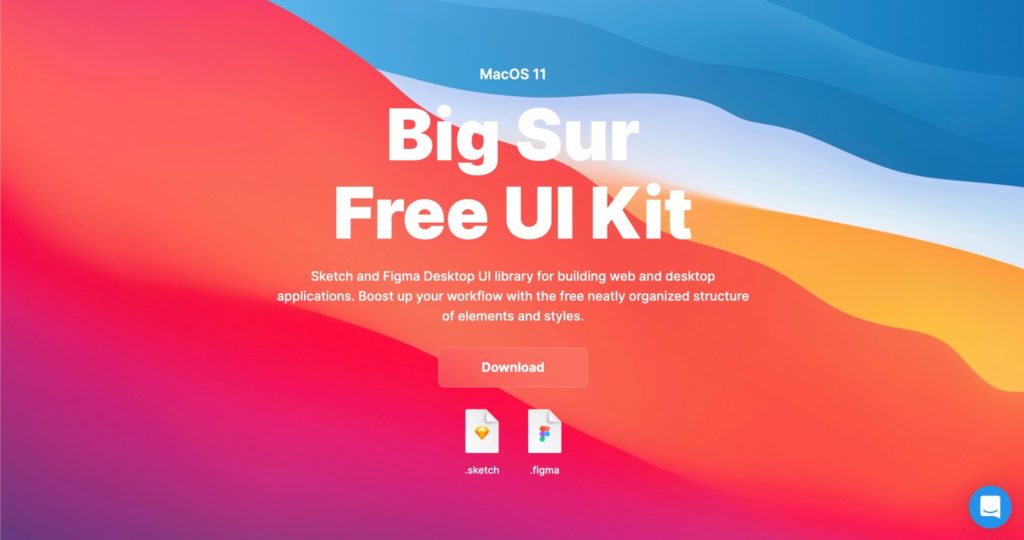
MacOS Big Sur UI Kit

こちらは、MacOS Big Sur の UIKitを無料でダウンロードすることが出来ます。ファイルは、SketchとFigmaの2種類あります。
ダウンロードして、Glass Morphismのコンポネントの作り方等を学ぶことが出来ます。ファイルがまあまあ大きいので、少し時間がかかるかもしれません。
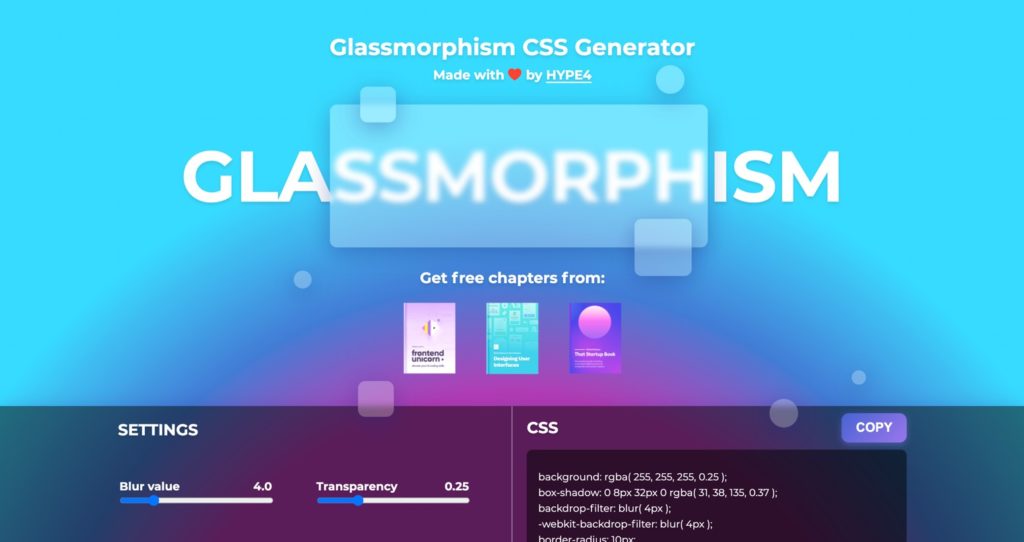
Glassmorphism CSS Generator

はやいですよね、もうCSS Generatorが出来ている。
BlurとTransparencyの数値を調整して、CSSをコピーすることが出来るサイトです。デフォルトのままでも十分ですが、少しこだわりたい場合は、調整してCSSをコピーするとよさげ。
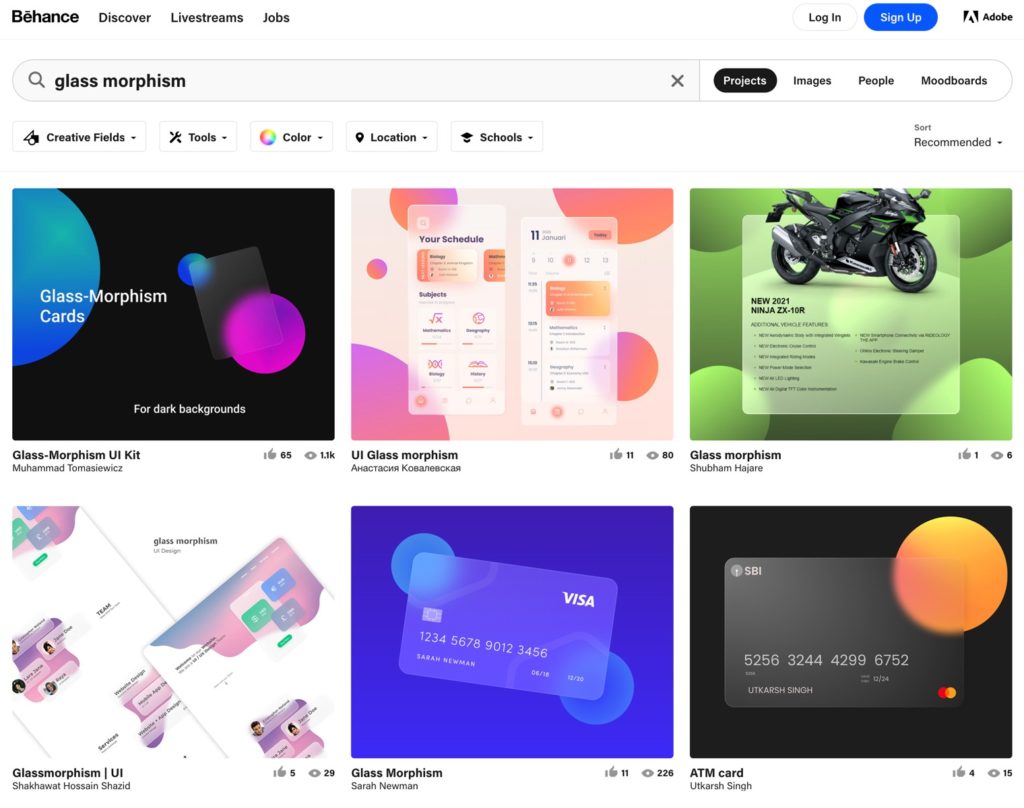
その他、Behenceやdribbbleなどで、glassmorphismと検索するといろいろ出てくるので参考になります。
次のプロジェクトで使いたくなりますね。


Large Typography
ウェブサイトのトップページ(ヒーローセクション)などででっかく表示される文字のやつですね。
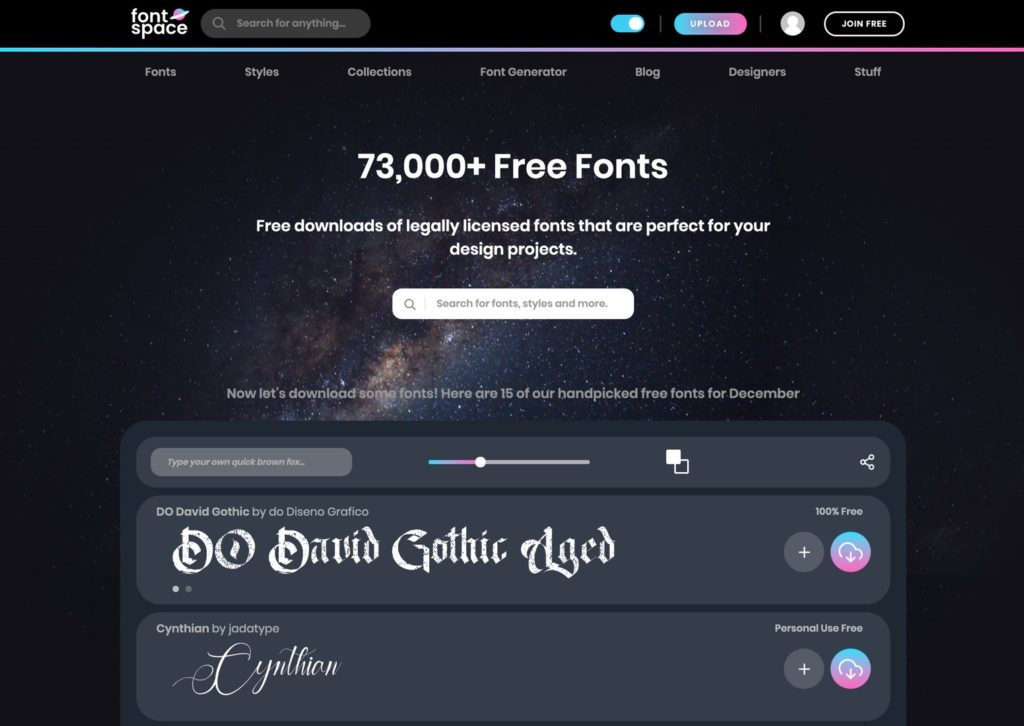
font space

Free Fonts | 73,000+ Font Downloads | FontSpace
かなり凝った大きなサイズのフォントを色々見ることが出来ます。
handwritingやcute、Fancyなど、いろいろなタグ付けがされているので、検索がしやすいです。
無料で取得出来ます。
検索窓に「japanese」と入力して検索すると、300件ほどの日本語フォントも出てきます。フォントに困った時は参照してみるといいかもしれません。
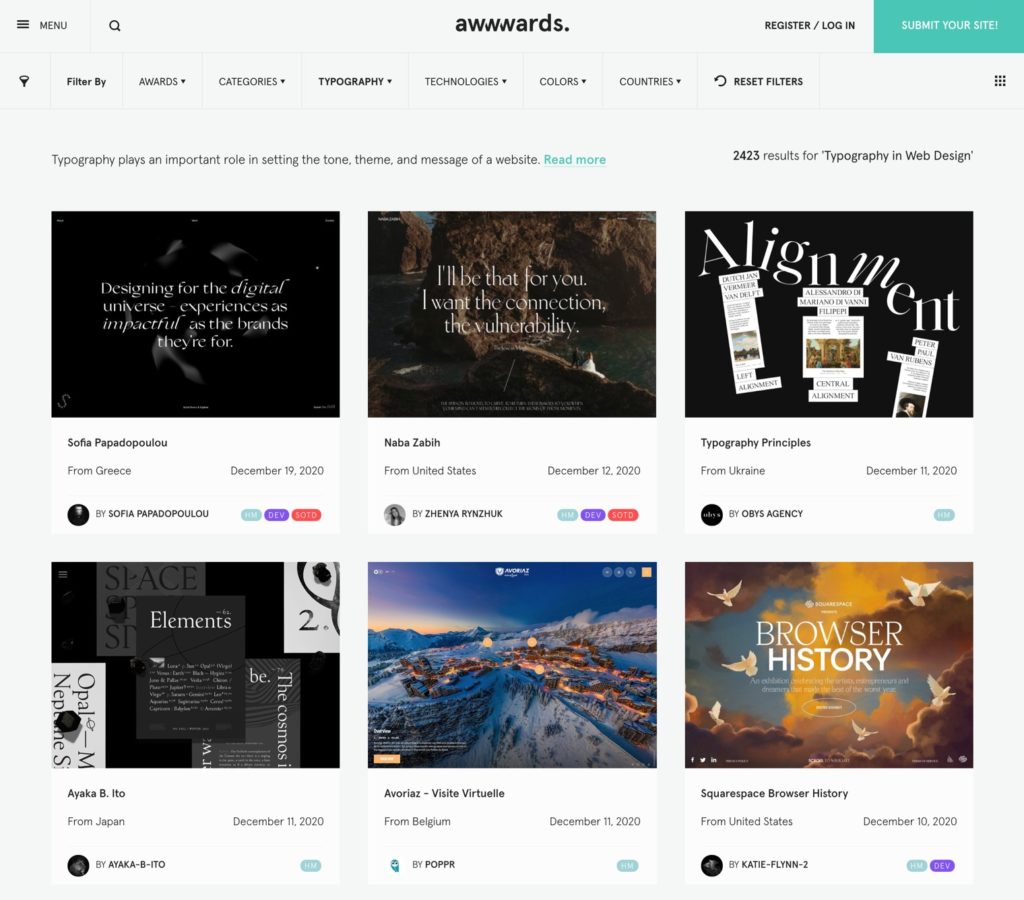
awwwards

Best Examples of Typography in Web Design | Inspiration
Large Typographyをどのようにウェブサイトで使用するのか、このサンプルをたくさん見ることが出来ます。
デザインに迷ったらまずここ、というぐらい便利なサイトです。Typrography専用のセクションもあります。
Typeverything

かなりシンプルなサイトで、Typographyに特化しています。Typograpyに絡めたデザインのアーカイブなども見ることが出来ます。
フォント自体は、みたところ無料のものはなく、購入する必要がありますが、各フォントの詳細ページで、文章を変更してフォントを確認することが出来るので、インスピレーションを得るのにはちょうどいいなと思います。
2021年のデザイントレンドのまとめ
ざーっと3つのトレンドを紹介しました。
執筆しているのは、2020年末ですが、これからの2021年、デザインを検討するときには、このトレンドを自分でも振り返るつもりで記事にしておきました。
なにかクリエイトしたくなってきますね。
以上です。
ココナラというサービスをご存知ですか?
ココナラは、プログラミングやウェブ制作、デザインなどの専門知識を持つ人たちが、自分のスキルを活かしてサービスを提供する場所です。
初学者の方でも気軽に相談できるため、自分のスキルアップにも最適です。また、自分自身もココナラでサービスを提供することができ、収入を得ることができます。
ぜひ、ココナラに会員登録して、新しい世界を体験してみましょう!